プロジェクト管理を見やすく可視化!
 かじむー
かじむー
では次にNotionを使ってプロジェクト管理をしていこう!
プロジェクト管理するテーブルを作成
では1からプロジェクト管理する
テーブルを作っていきます!
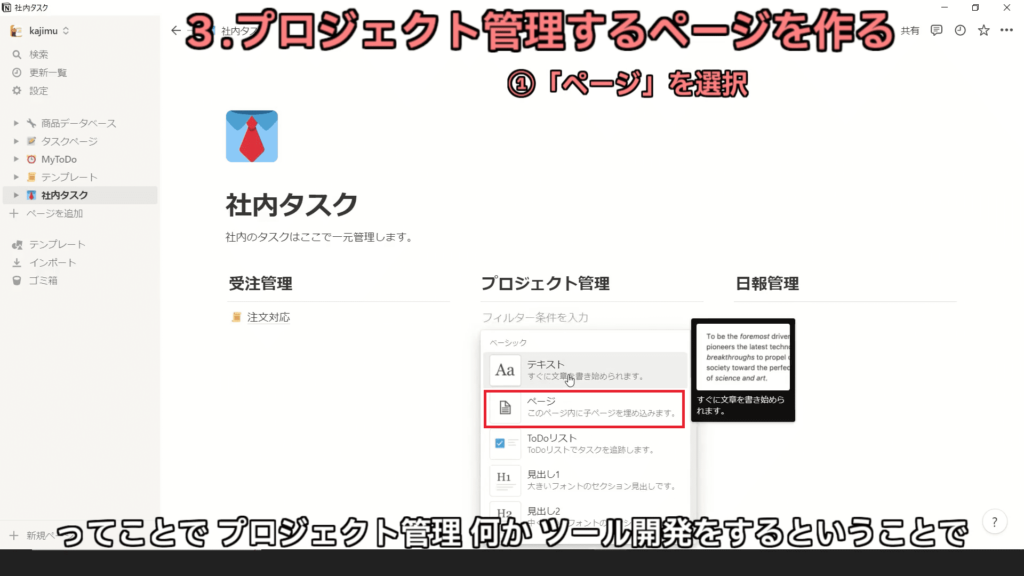
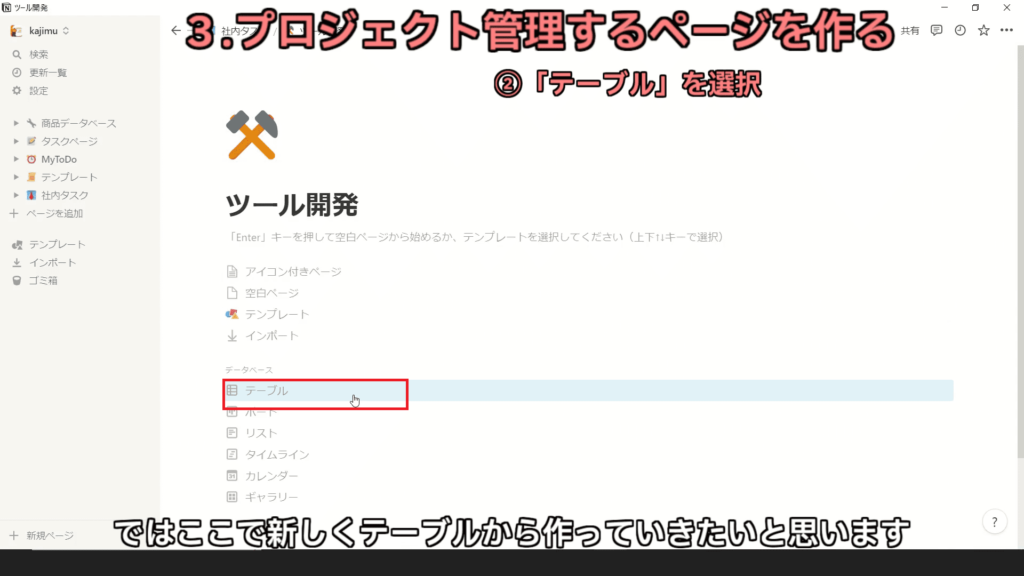
例えば「ツール開発」というプロジェクトを管理する
ページを作っていきます!


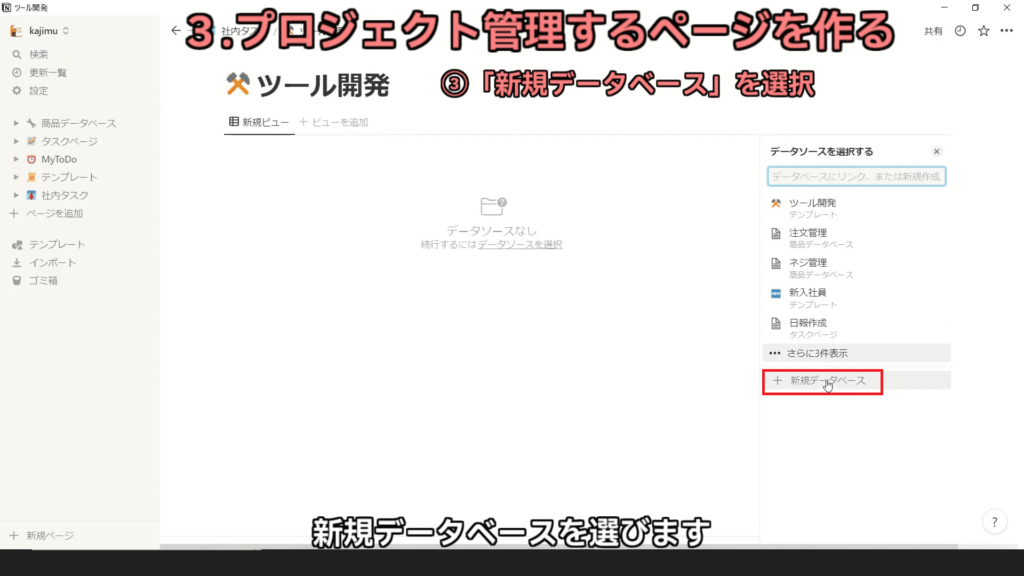
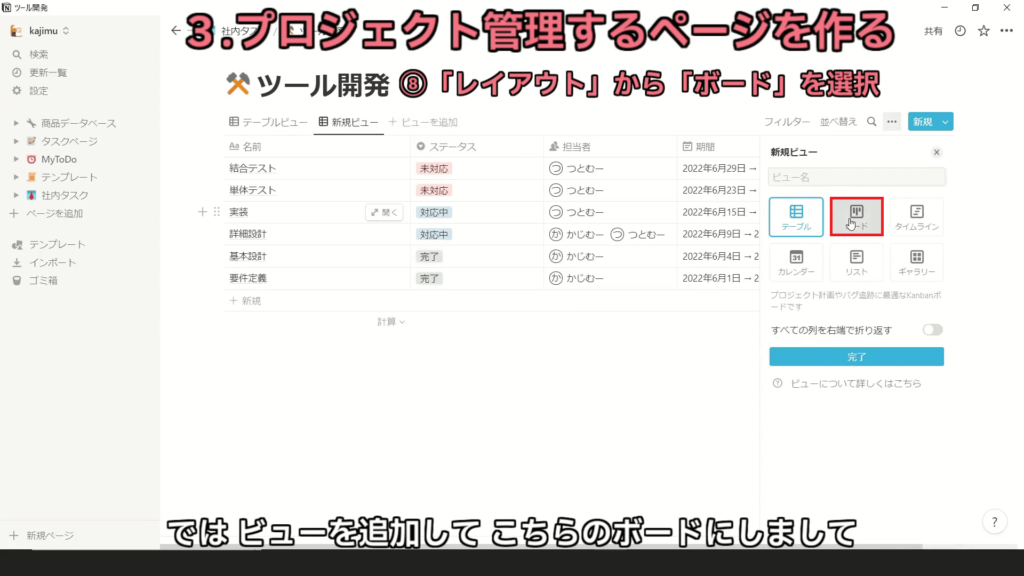
「テーブル」から「新規データベース」を選択


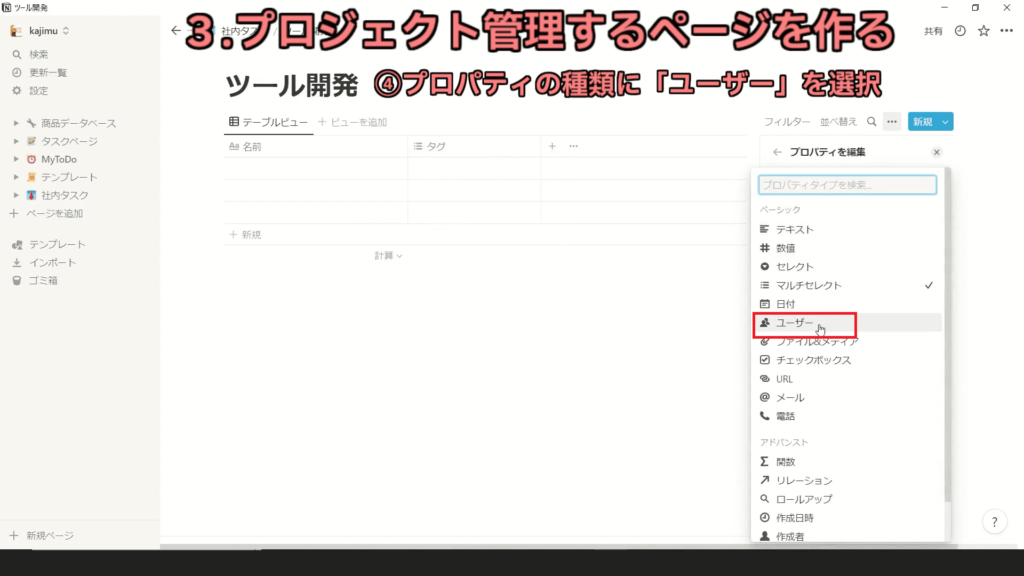
「プロパティの種類」に「ユーザー」を選択
そうすると
このNotionのワークスペースに招待しているユーザーを
選択できる列が出来上がります!

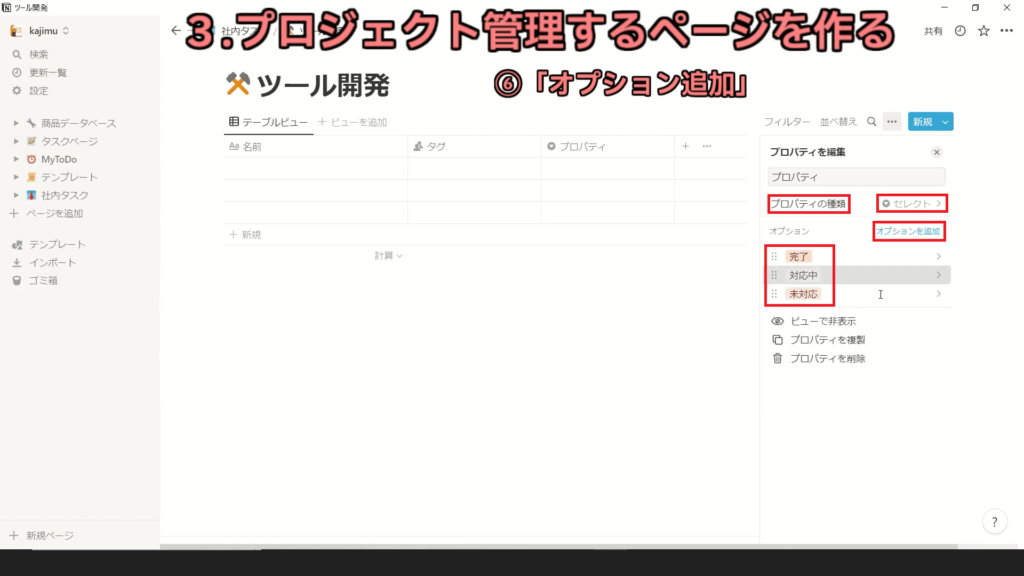
「プロパティの種類」から「セレクト」を選択
そして「オプションを追加」して
「未対応」「対応中」「完了」など
ステータス値を作ってみましょう!

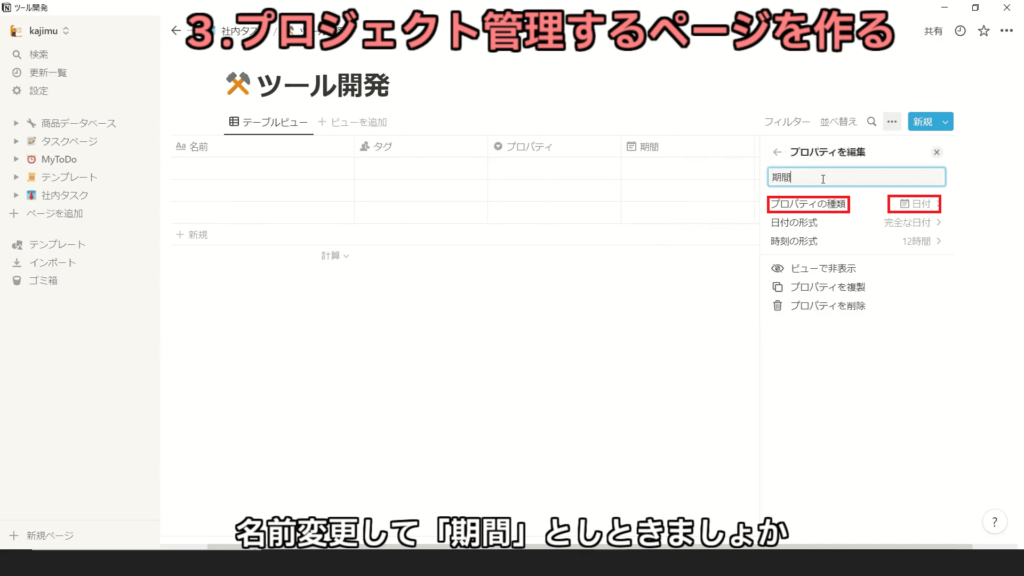
「プロパティの種類」から「日付」を選択
これで「開始日」「終了日」を設定することで
対応期日を管理する事が出来ます!

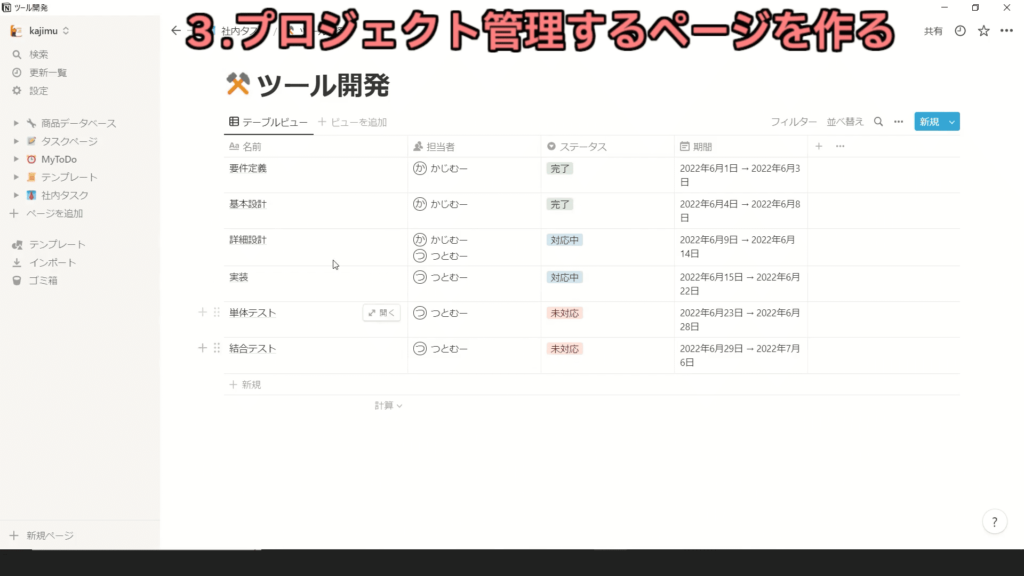
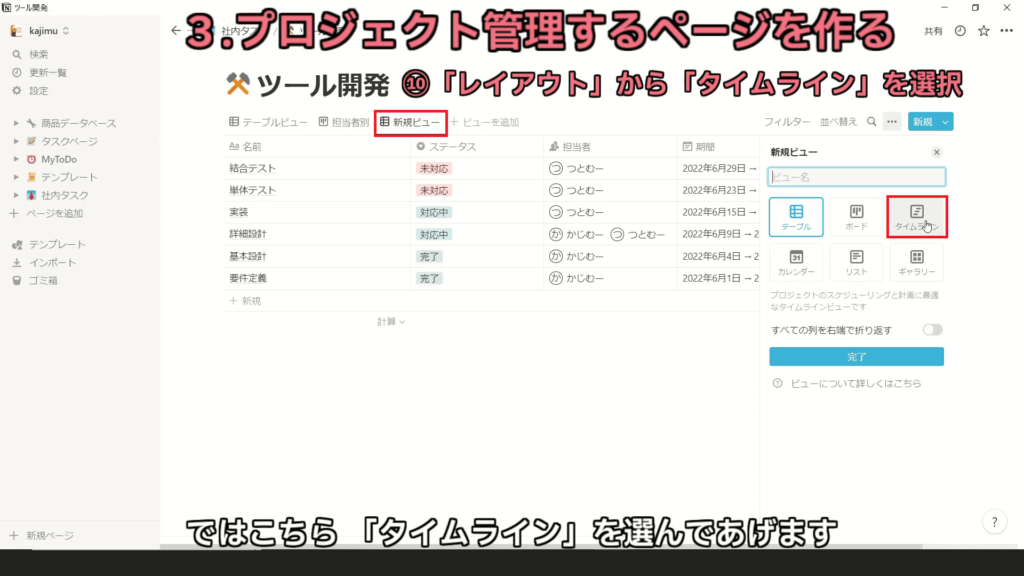
仮でこのようなデータを作成してみました!
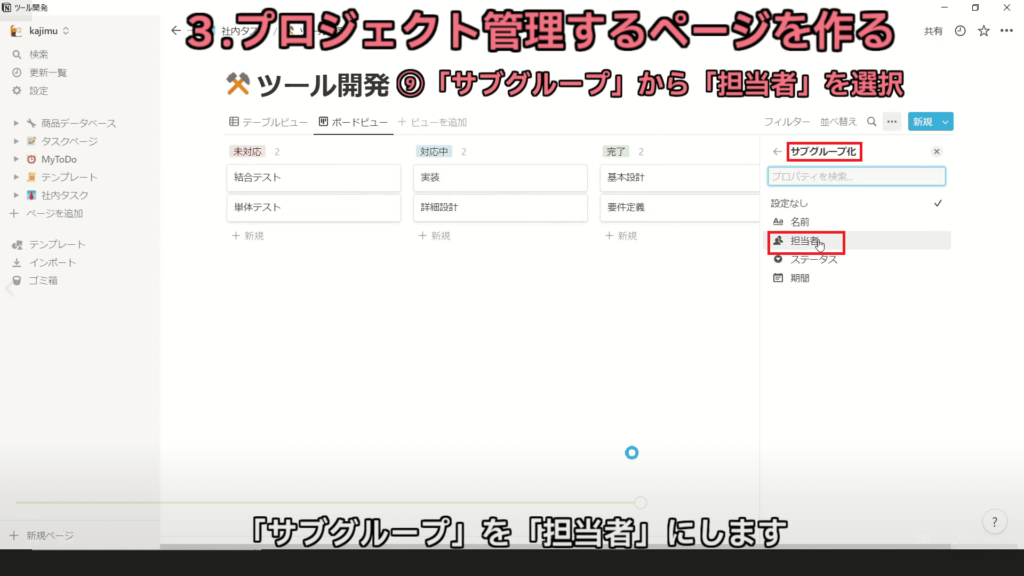
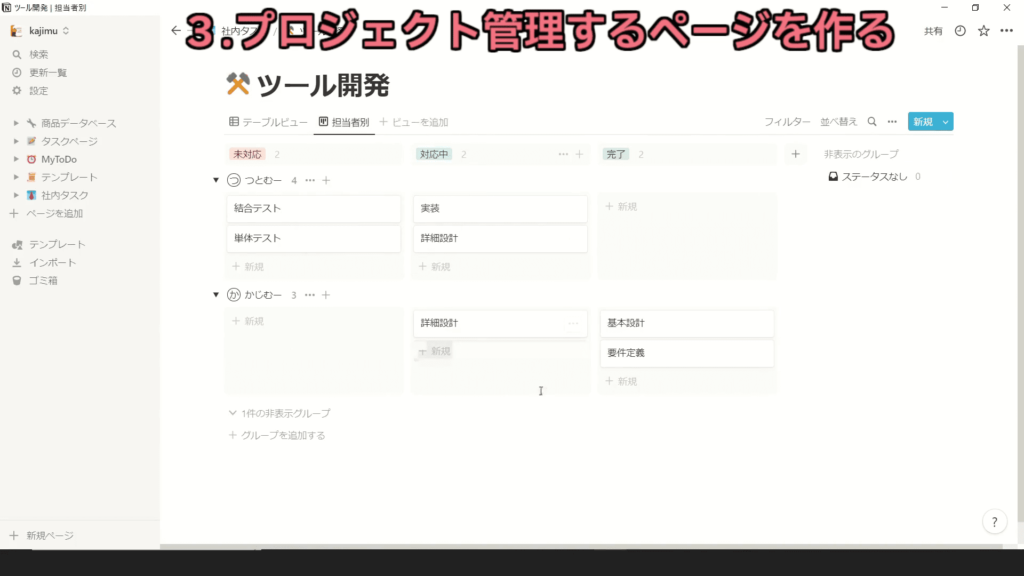
プロジェクト進捗を「担当者」別に管理する


「サブグループ化」から「担当者」を選ぶ

こうすることで
「担当者がどのタスクを未対応なのか?」
など、状況が一目で分かりますね!
プロジェクト進捗を「タイムライン」で管理する


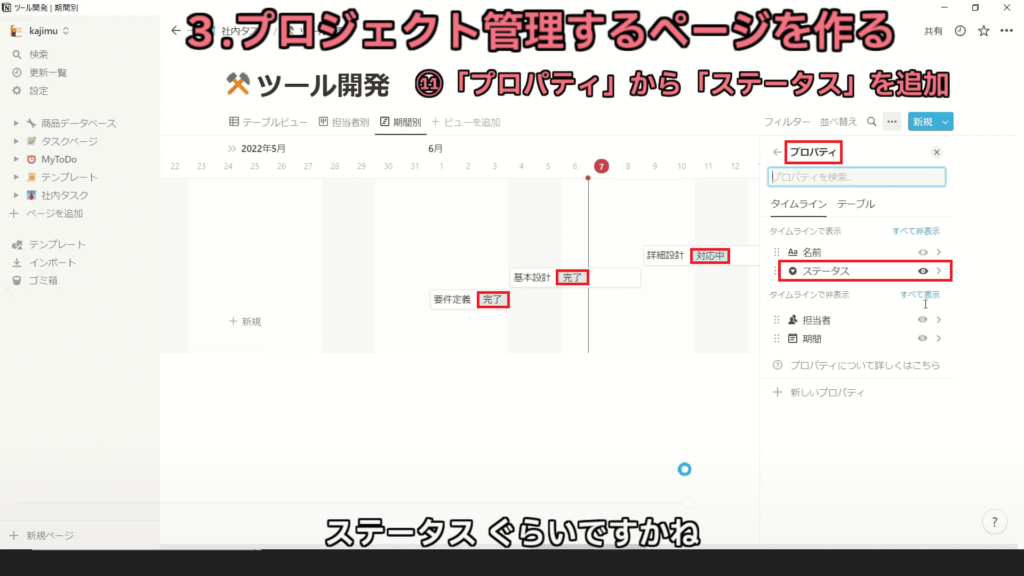
「プロパティ」から「ステータス」を追加
そうすると
タイムライン上にステータスが表示されます!

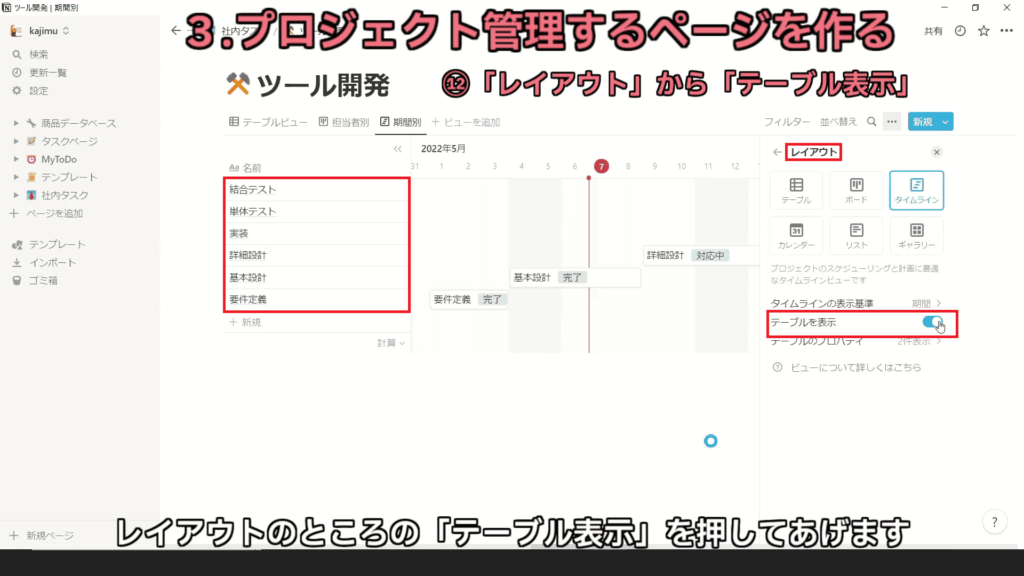
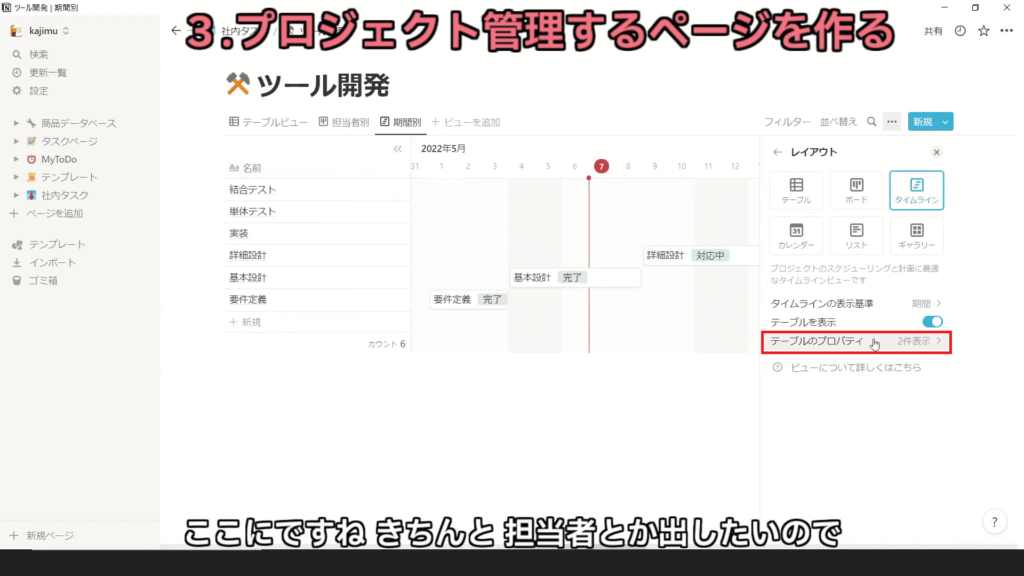
「レイアウト」から「テーブル表示」をチェック
そうすると
タイムライン左側にテーブルが表示されます!

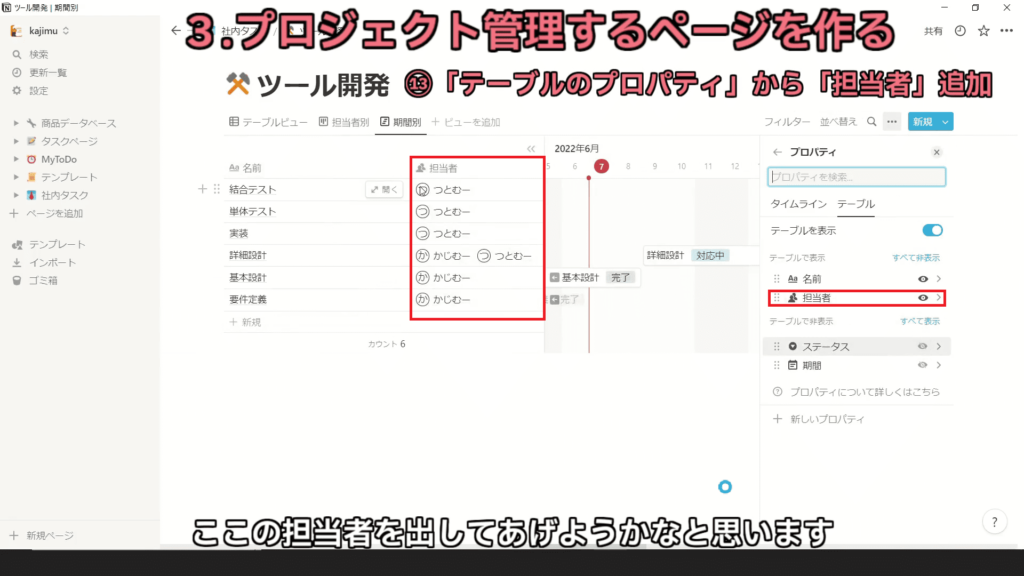
「レイアウト」の「テーブルのプロパティ」をクリック

プロパティに「担当者」を追加すると
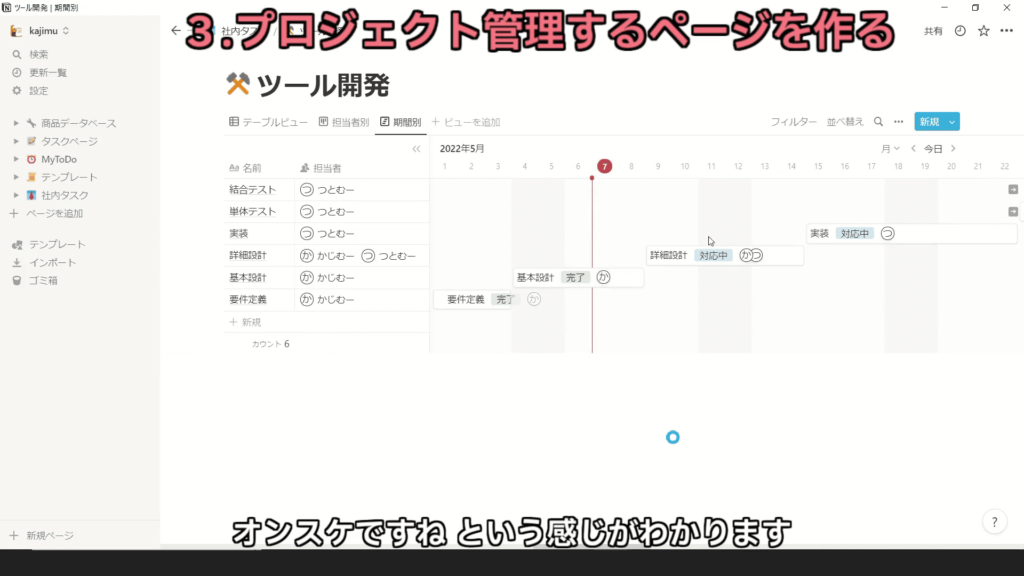
タイムライン左側のテーブルに「担当者」が表示されます!

このように管理する事で
「現時点でスケジュールが遅れているのか?」
など、進捗具合を管理することができますね!