今回はペーパーレス化シリーズ第4弾となります!
前回は受注専用のフォーム画面をGASで作り
入力データをNotionを使って自動反映させました!
 【ペーパーレス化③】受注データの入力ミス対策!転記を無くして完全自動化!
【ペーパーレス化③】受注データの入力ミス対策!転記を無くして完全自動化!
今回は受注データの管理だけでなく
社内のプロジェクト管理や日報を
Notionで管理する方法を紹介します!
こんな方は是非この記事を読んでみて下さい!
- いま業務改善を求められている現場の方
- ITに弱く業務改善の始め方が分からない方
特にIT化が進んでない小規模事業者や中小企業の方々に向け
タスク管理の課題
 かじむー
かじむー
受注管理

まずは今回のシリーズで
ずっと取り扱ってきた受注管理について!
もし電話やFAX・メールなんかで対応していたら
その内容をExcelなど管理する先への
手入力が発生しますよね!
こうなると
「入力に時間がかかる」
「入力ミスが発生しやすい」
など、会社全体の労働生産性を下げてしまう
原因になりますよね!
また商品の個数を誤ってしまうと
在庫管理にも影響が出てきてしまいます!
プロジェクト管理

次にチームで行うプロジェクト管理について!
もしプロジェクトの各工程やスケジュール・担当者を
紙に印刷して配って各自で管理していると・・・
対応者にとっては、紙の量が増えると
「持ち歩きが難しく探す手間も増える」
また管理する側は、追加や修正の度に
「再度印刷または手修正」
という感じで、管理の手間がかかります!
これも会社全体の労働生産性を下げる
原因になりますよね!
日報管理

最後に日報の管理について!
もし日報を紙とかExcelで管理していると・・・
まず日報の中身を共有できないので
役立つ情報を専有してしまいます!
他の人が役立つノウハウを書いていても
周りに共有できないのでかなり勿体ない!
そしてこれも修正や管理が手間!
人の数だけ印刷する紙が必要ですし
人の数だけファイルが必要になります!
という事で、
管理に時間を奪われるし
中身が可視化されないので
これもまた労働生産性を下げてしまいますね!
受注管理を見やすく可視化!
 かじむー
かじむー
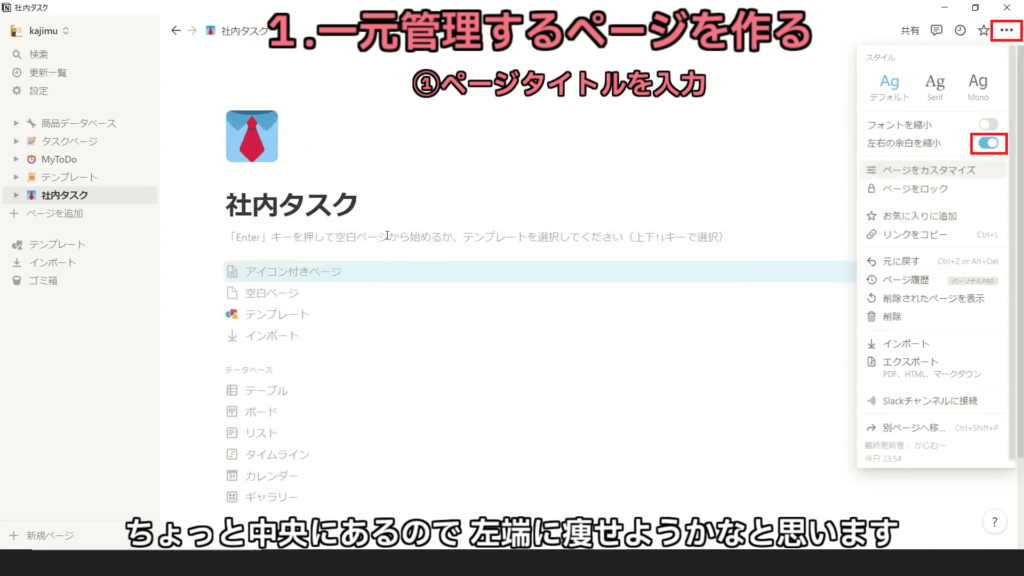
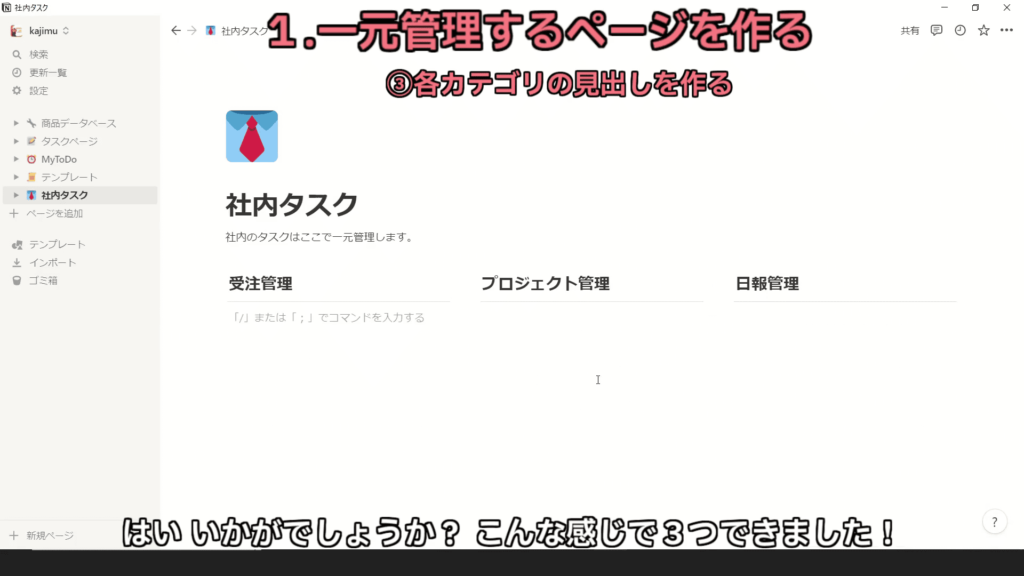
一元管理するページを作成
まずは「受注管理」「プロジェクト管理」「日報管理」を
一元管理するページを作成!

ページ名を「社内タスク」とでもしておきましょうか!
ちなみに全体を左寄せしたい場合は
画像内の赤枠に沿って
「3点マーク」から「左右の余白を縮小」です!

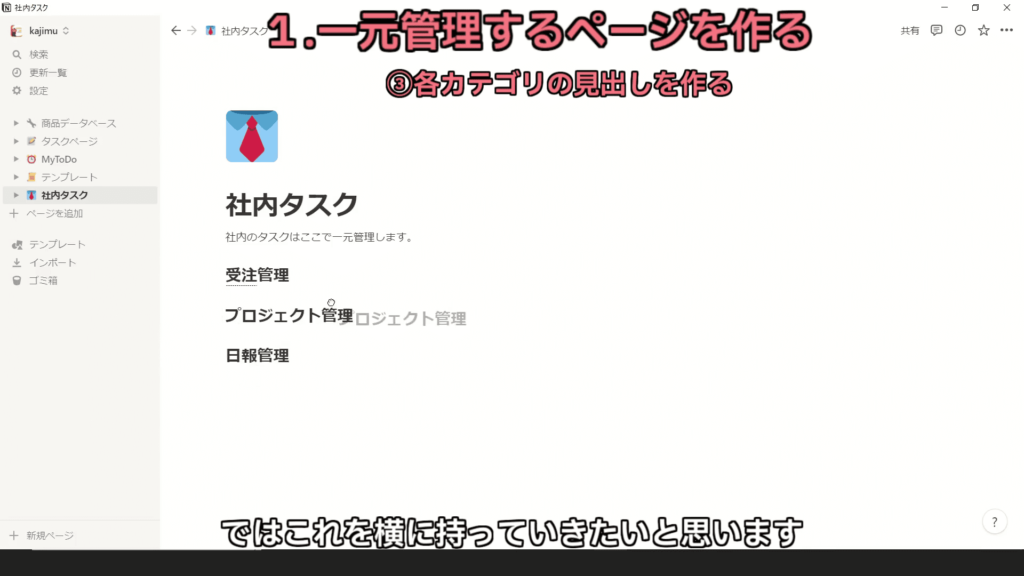
ページ内に「見出し2」から
「受注管理」「プロジェクト管理」「日報管理」と入力!
その見出しをドラッグして横に並べる事も可能です!

受注データを「クライアント」別に管理する
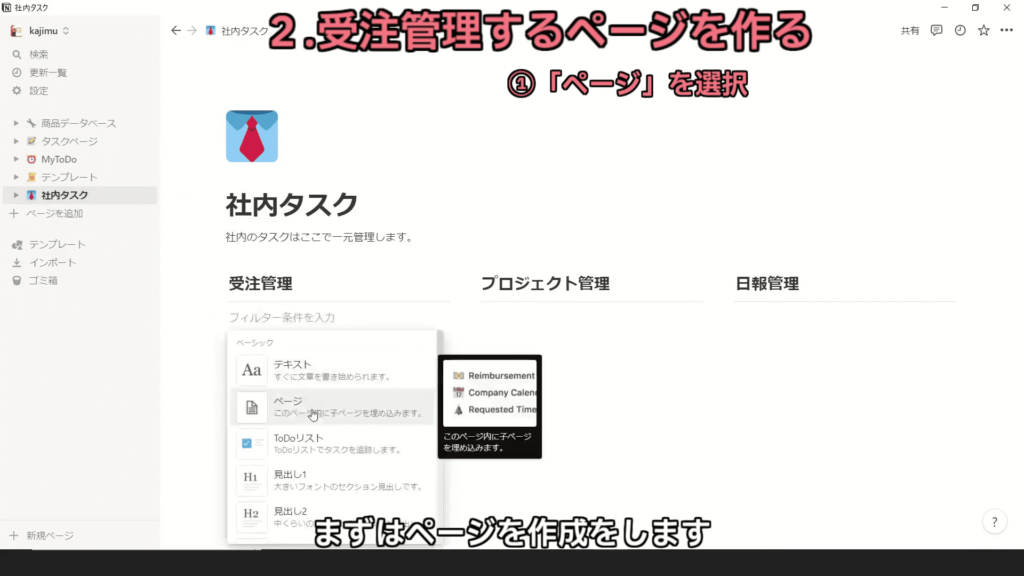
では本格的に「受注管理」のページを作成していきます!

前回の記事で見せた、既存の受注表を
「受注管理ページ」にリンクさせて表示します!

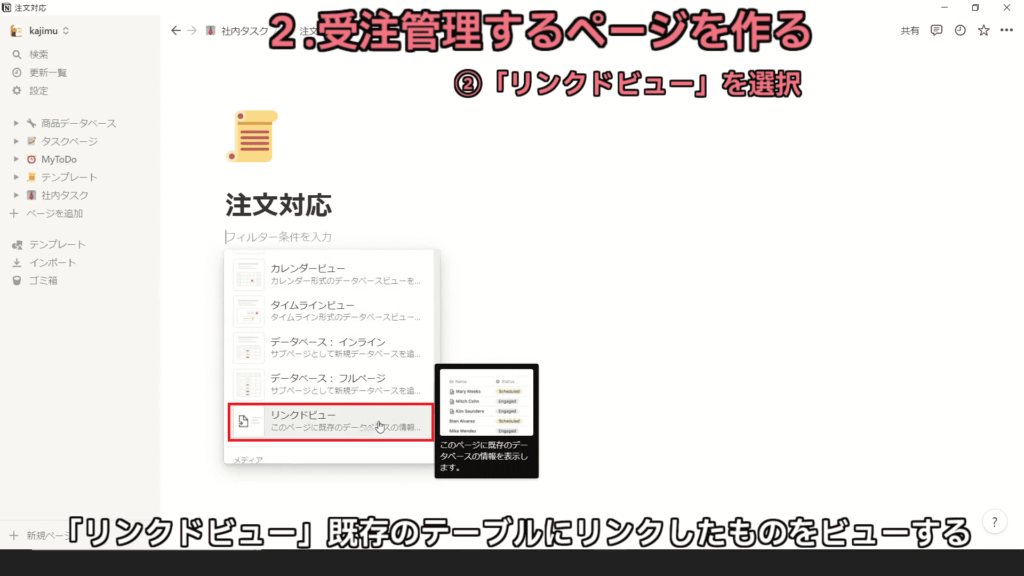
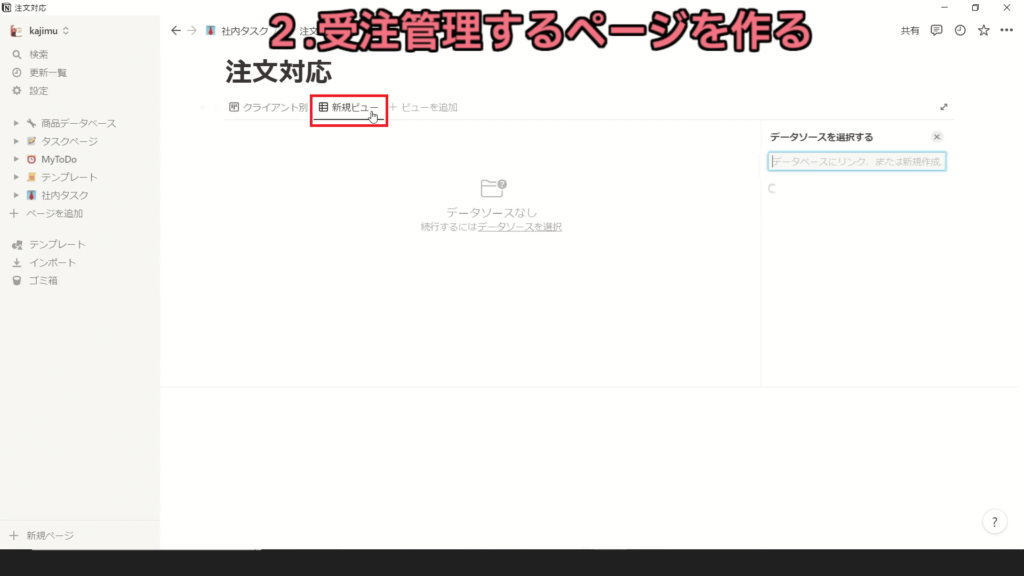
「リンクドビュー」を選ぶと
既存のデータをリンクさせることができます!
受注表をリンクさせた後
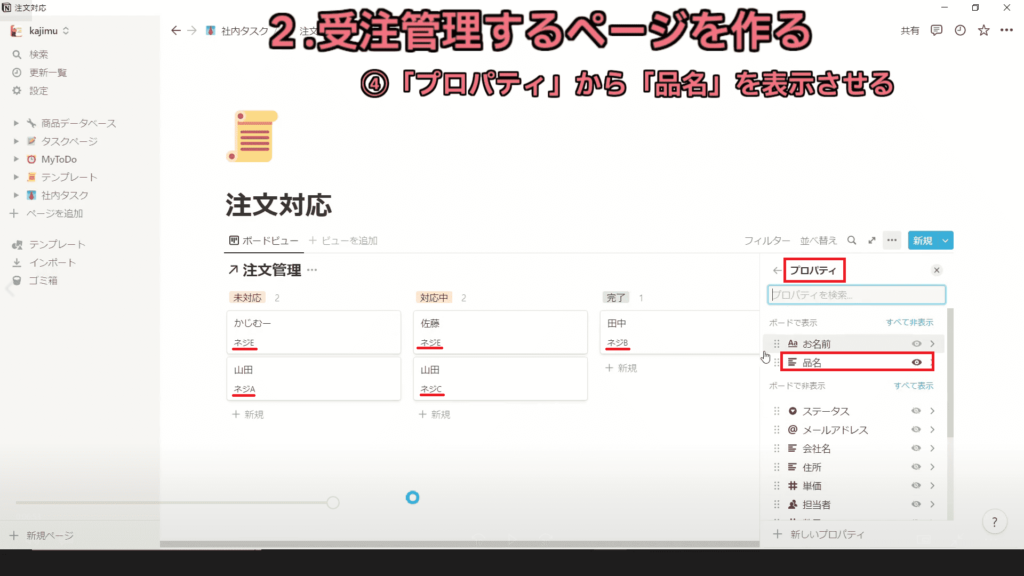
「未対応」「対応中」「完了」の
ステータス別で管理する形にします!

「レイアウト」から「ボード」を選ぶと
ステータス別にボード形式で表示されます!

初めボードには1つしか情報が表示されていないので
「プロパティ」から「品名」を追加する事で
「品名」がボード上に表示されます!

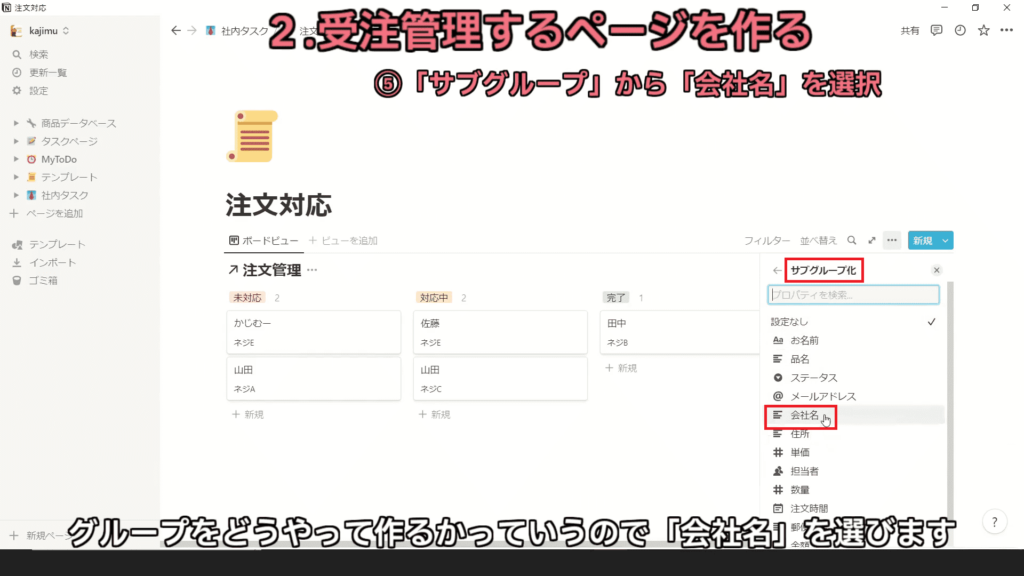
「サブグループ化」から「会社名」を選ぶと・・・

こうする事でどのクライアントの対応が終わってないか?
というのがすぐ分かりますね!
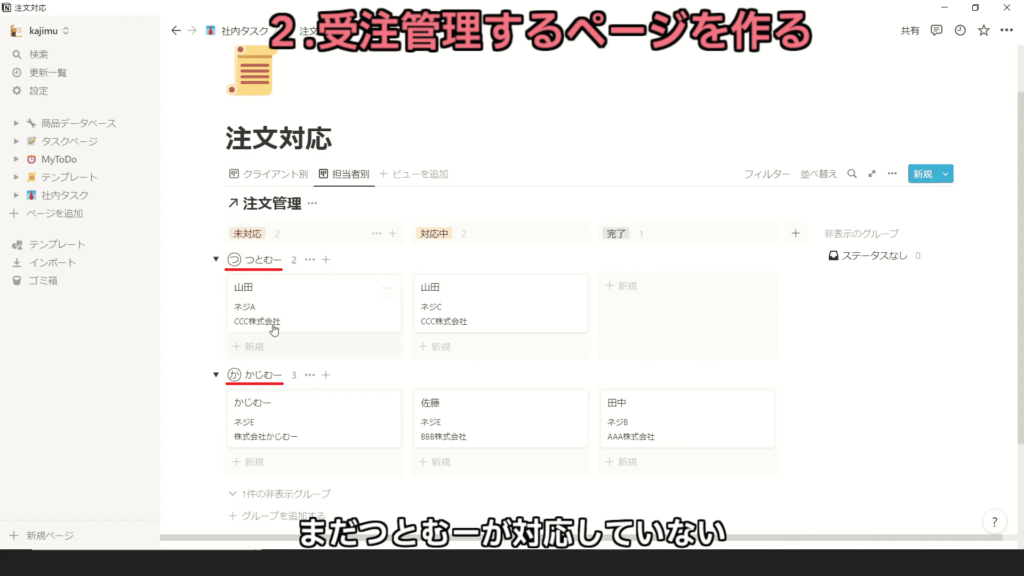
受注データを「担当者」別に管理する



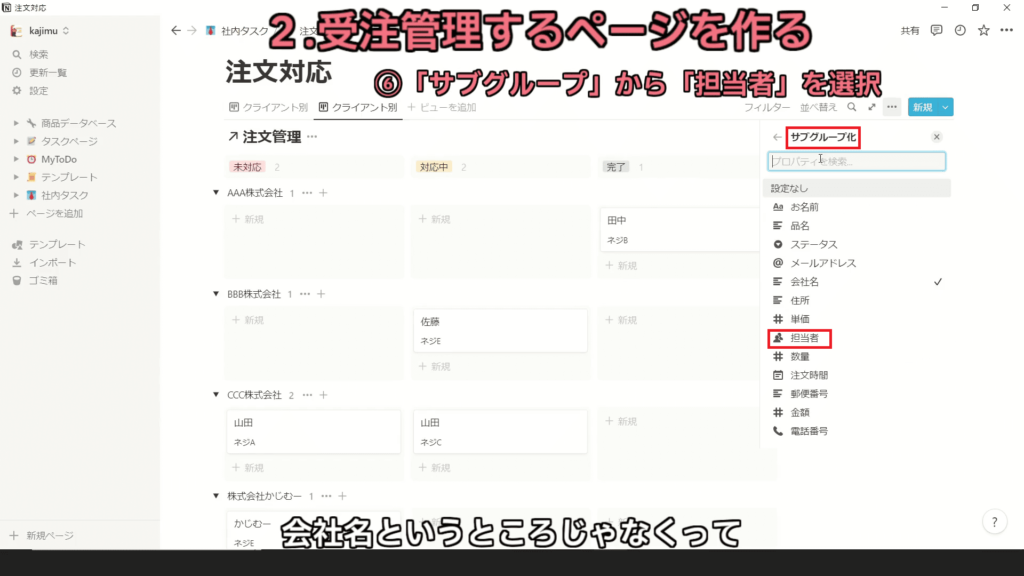
「サブグループ」から「担当者」を選ぶ!

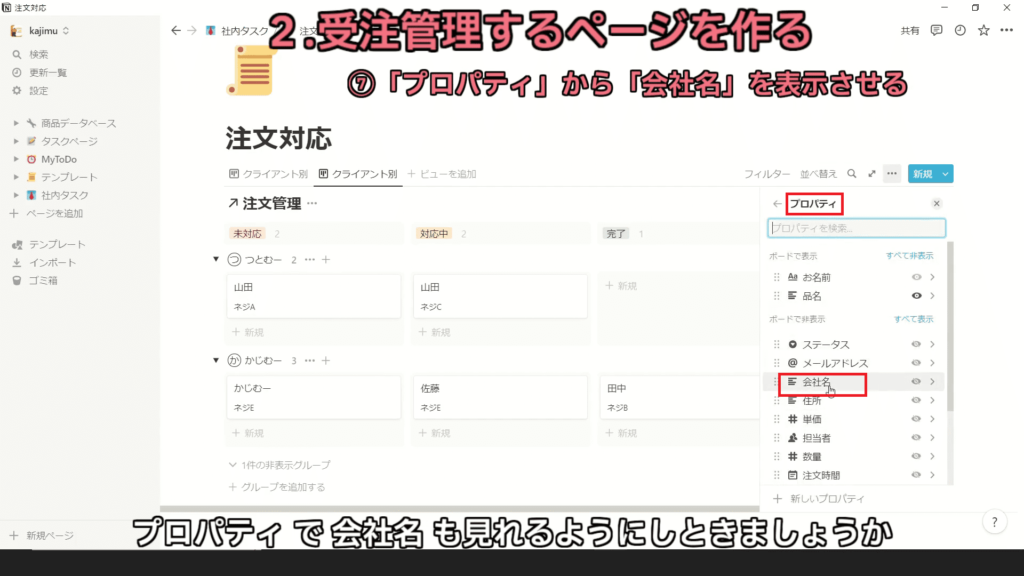
「プロパティ」から「会社名」を追加する事で
「会社名」がボード上に表示されます!

このように「担当者」別で管理すると
例えば「つとむー」と言う社員が
「CCC株式会社」「山田様」からの「ネジA」注文が
未対応だという事がすぐ分かりますね!