前回の記事で
PowerAppsを使って注文フォームを作りました!
 【ペーパーレス化⑥】PowerAppsの活用事例!注文フォームをノーコードで作ってみた!
【ペーパーレス化⑥】PowerAppsの活用事例!注文フォームをノーコードで作ってみた!
そこで
PowerAutomateと連携をして
- 入力チェック
- 注文データをテーブルに登録
- 登録データをSlackへ通知
これらを作りました!
この記事ではこれらの作り方を紹介します!
入力チェック
PowerApps側で入力値を変数にセット

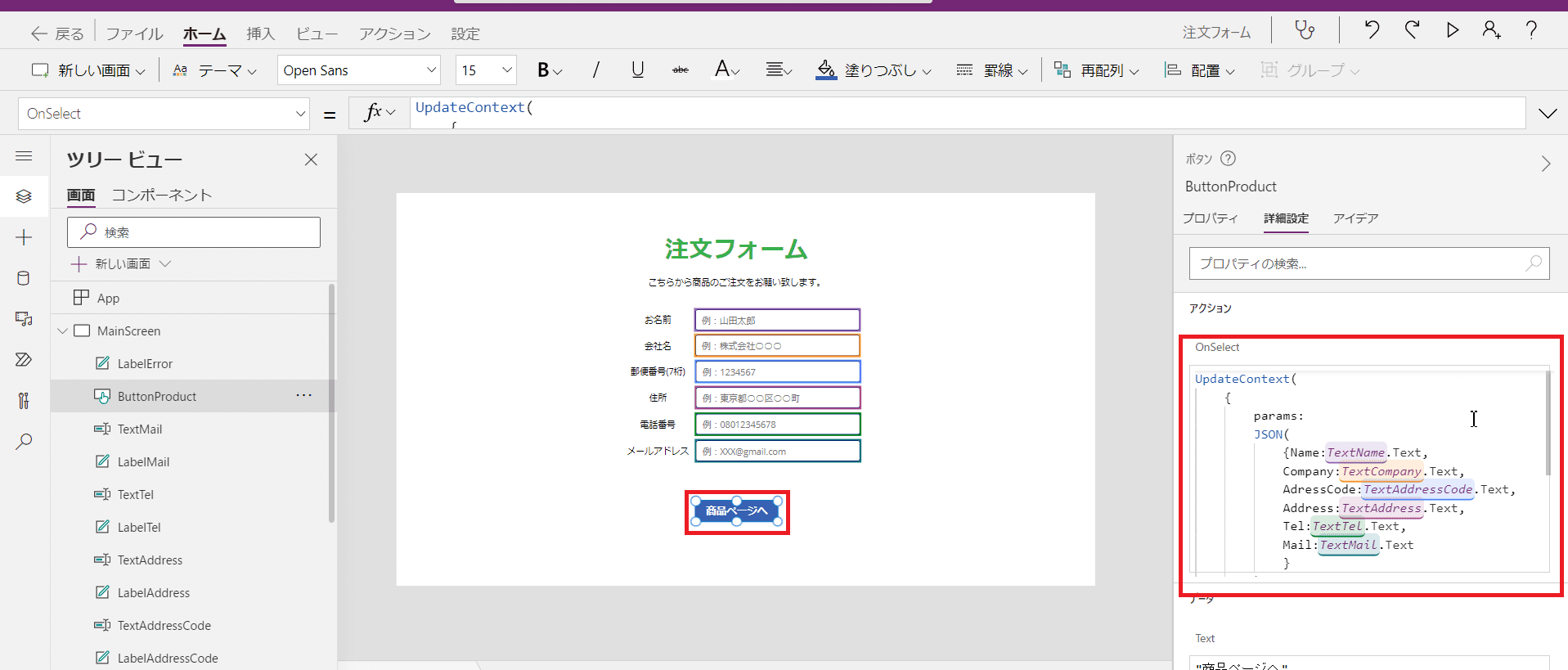
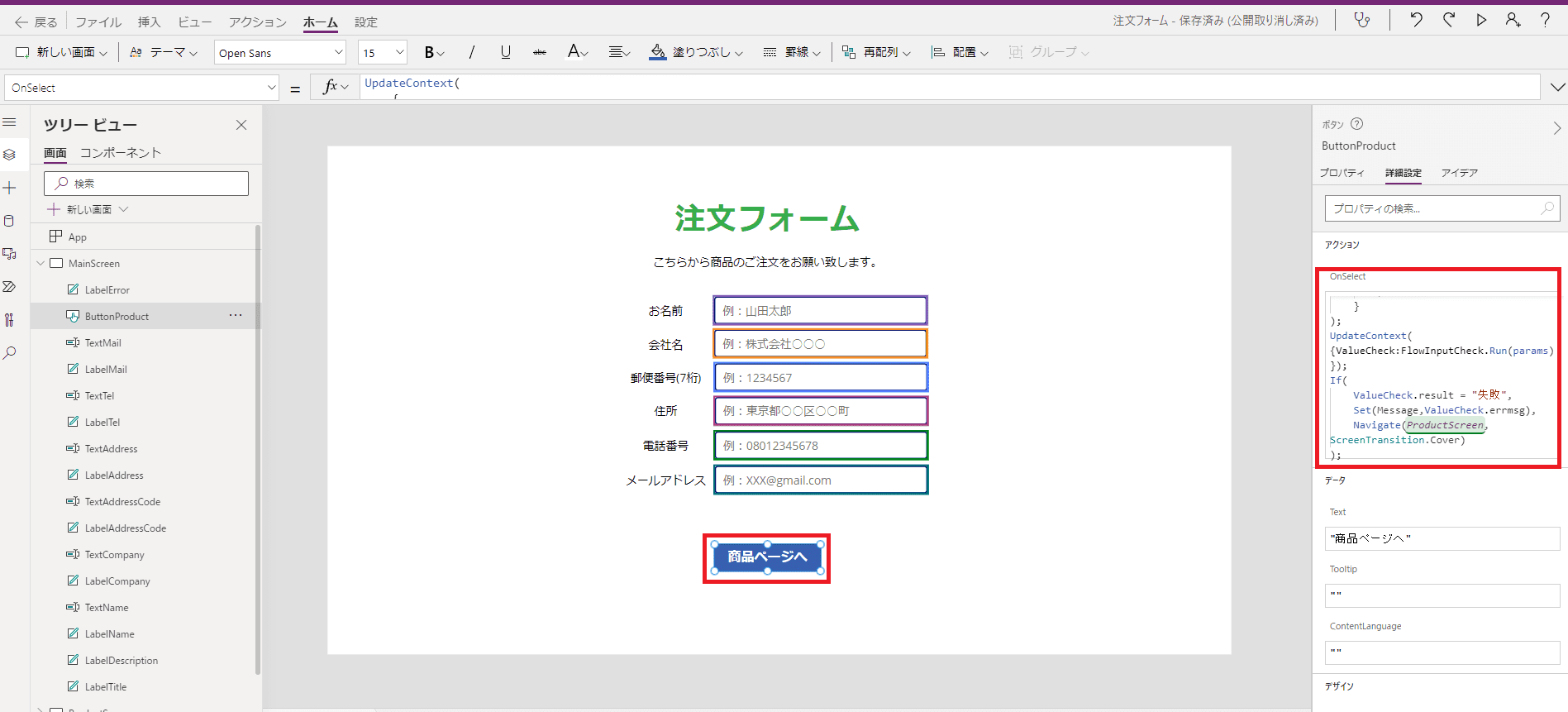
画像の「商品ページへ」ボタンを押すと
次のページに遷移します。
その遷移する前に
各入力欄が空になっていないか?
をPowerAutomate側でチェックさせます!
ではまずPowerAutomate側に渡す入力値を
OnSelectにて変数にセットします!
UpdateContext(
{
params:
JSON(
{Name:TextName.Text,
Company:TextCompany.Text,
AdressCode:TextAddressCode.Text,
Address:TextAddress.Text,
Tel:TextTel.Text,
Mail:TextMail.Text
}
)
}
);「pramas」という変数に
各入力値をJson形式でセットしました!
PowerAutomate側で入力値チェックをして結果を返す

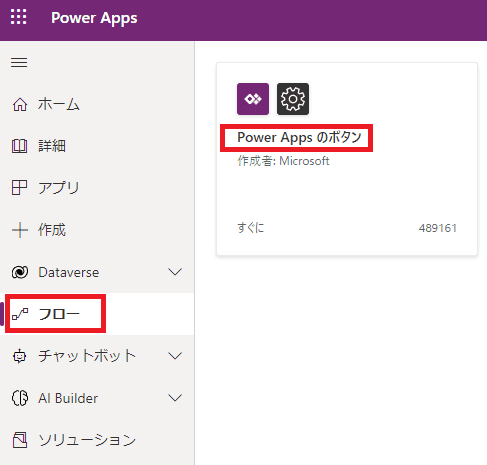
「フロー」からテンプレート「PowerAppsのボタン」を選ぶ!

ではこのPowerAutomateに
「FlowInputCheck」と名付け中身を作っていきます!
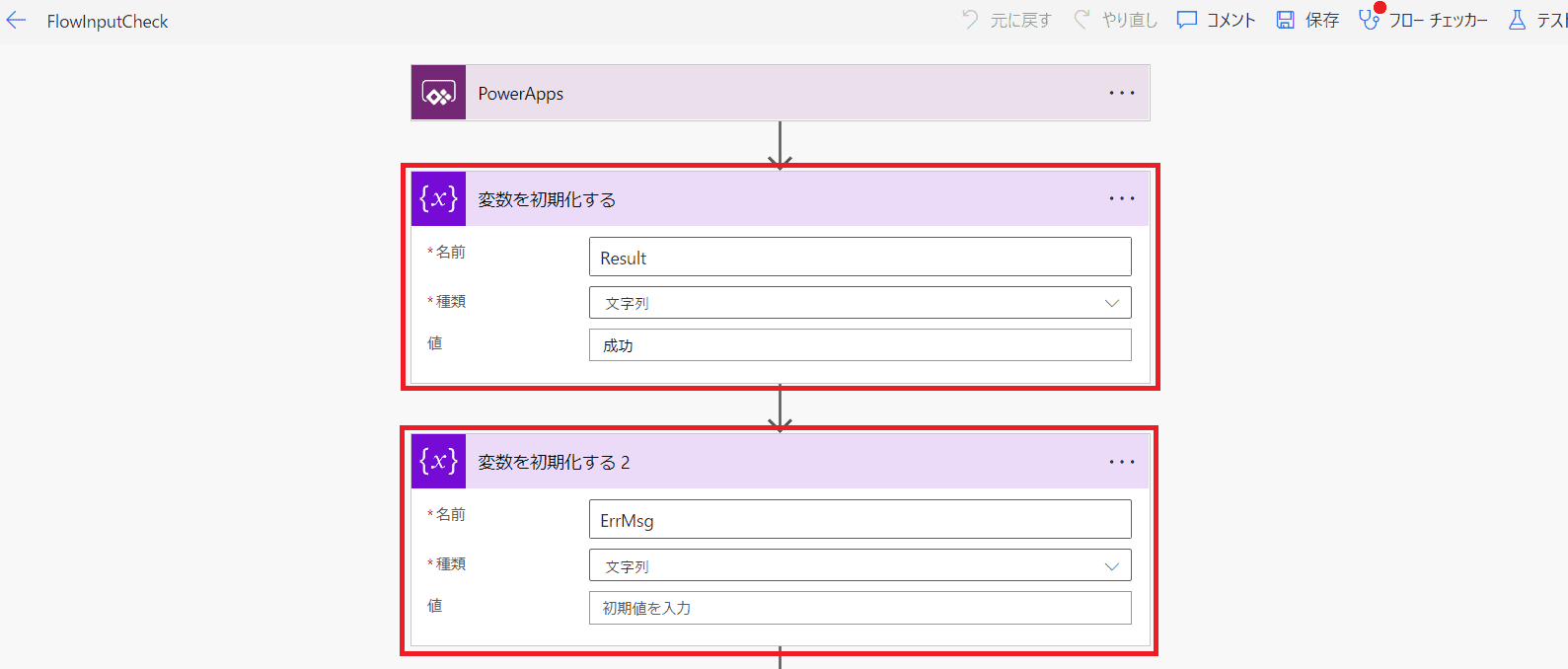
まず必要な変数を作ります!
入力チェックの結果「成功」or「失敗」を返す
「Result」変数
入力チェックが失敗した場合のメッセージを返す
「ErrMsg」変数

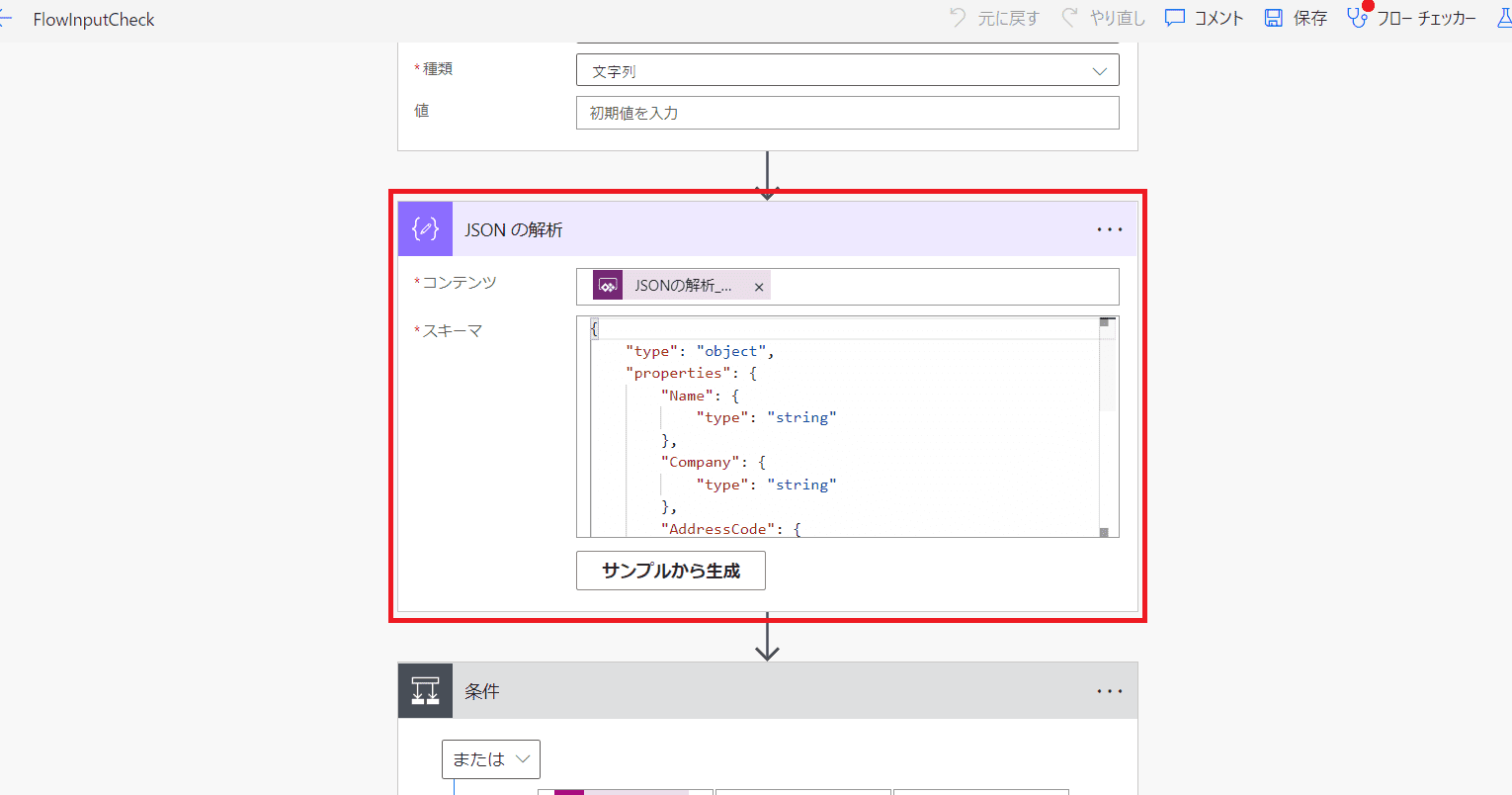
PowerApps側から送られてきたJson形式の入力値データを
PowerAutomate側で扱えるように分解します!
「Jsonの解析」の
「サンプルから生成」でサンプルデータを入力すると
自動で分解されます!

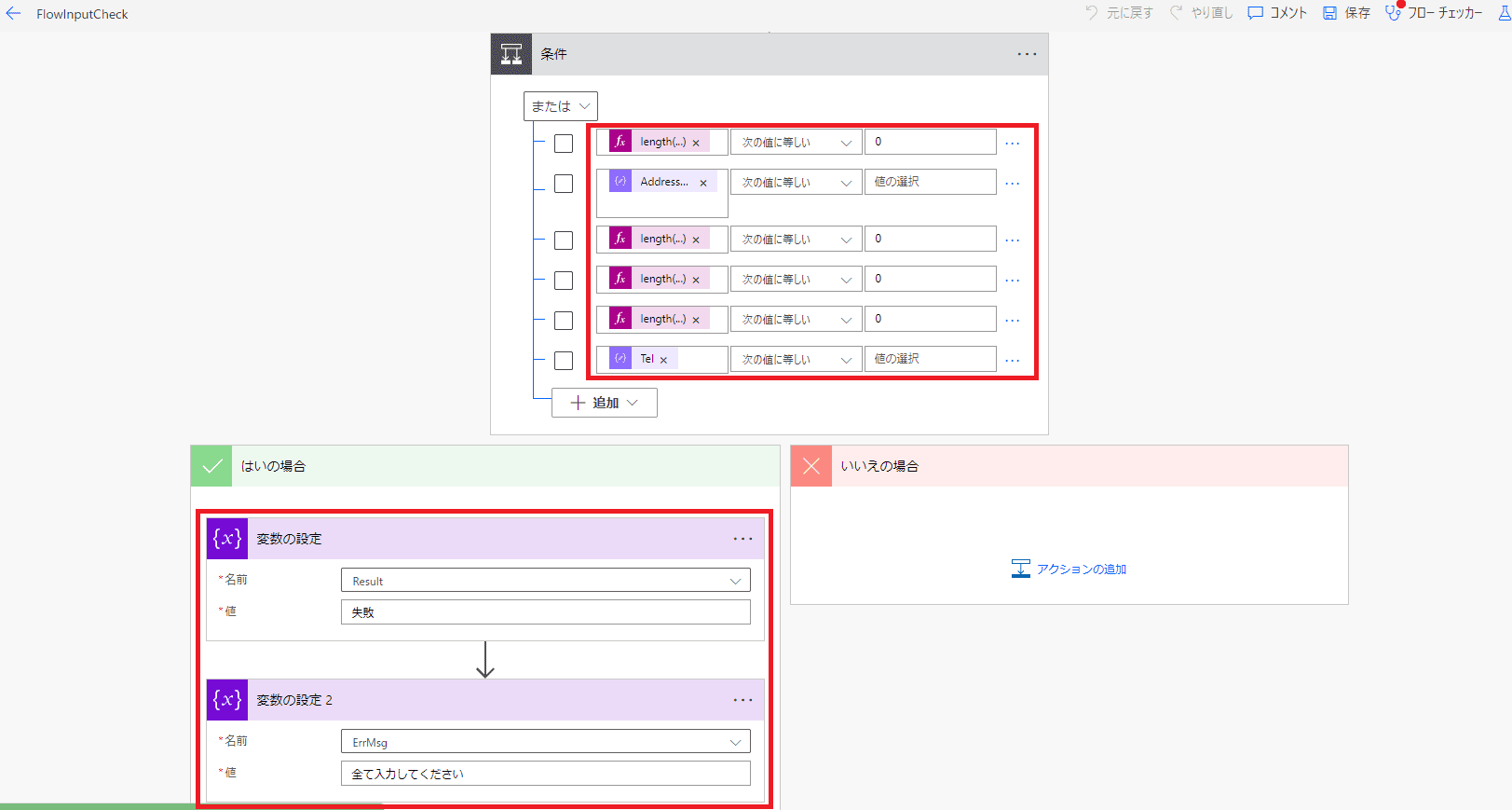
次に分解したデータを元に
入力値が空かどうかをチェックします!
「条件」から「または」で繋ぎながら
各入力値が空かどうかの式を作っていきます!
文字列の空チェックは
「値の選択」にLength関数を使って行いました!
例えば「住所」の場合は
length(body('JSON_の解析')?['Address'])Length関数は
「文字列」の文字数、または配列の要素数しか
カウントしないので
数字の空チェックは
「値の選択」に何も入れず
空かどうかをチェックします!
そしてどれか1項目でも未入力があった場合は
・Result変数:失敗
・ErrMsg変数:全て入力してください
上記の様に、変数に値をセットします!

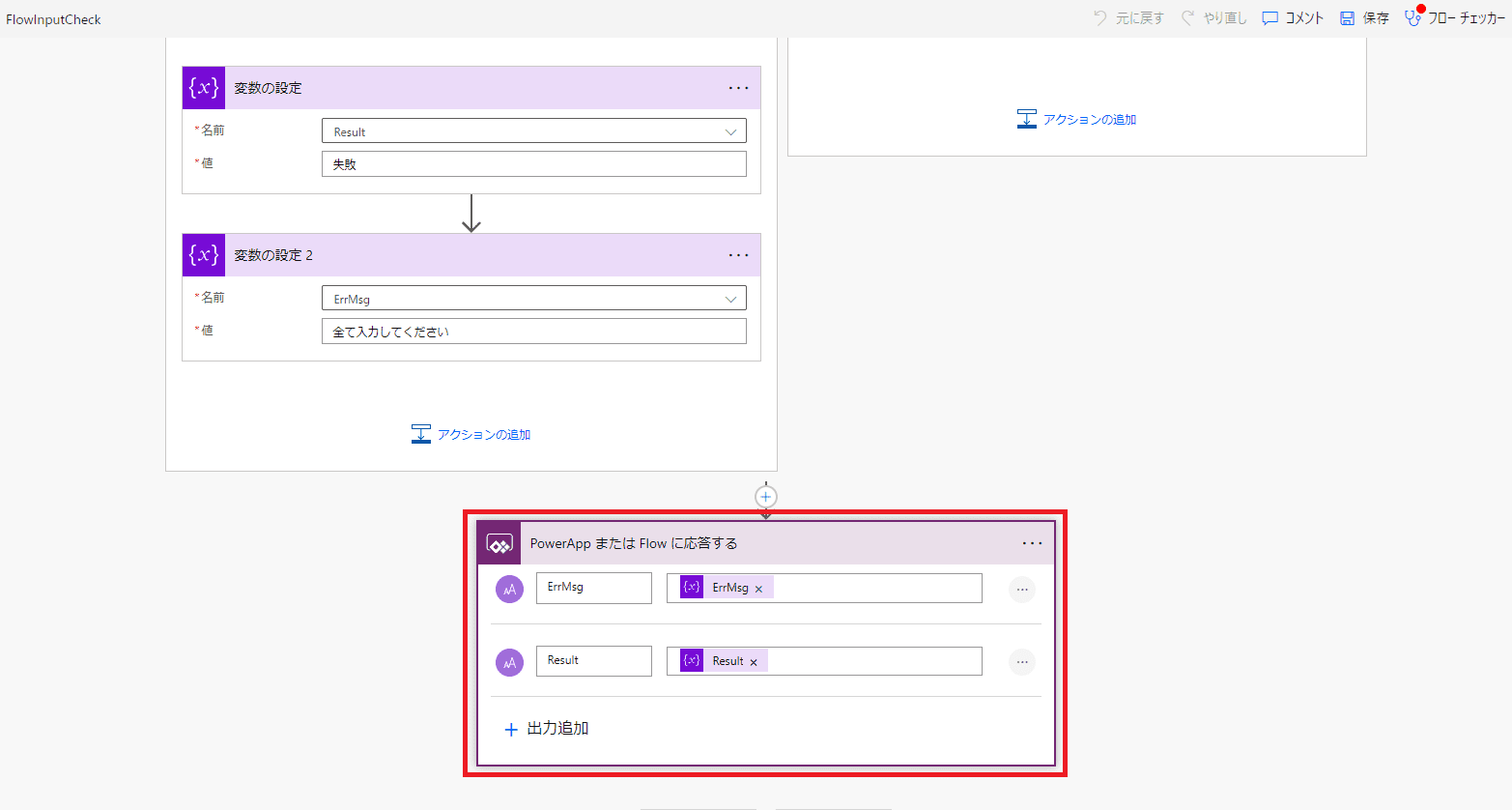
最後PowerApps側に変数を返します!
PowerApps側で入力チェックの結果を受け取る

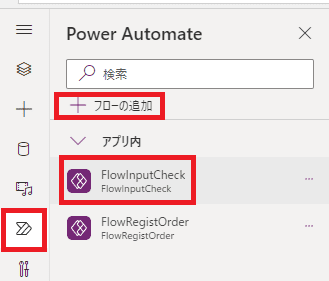
PowerApps側で「PowerAutomate」の「フローの追加」から
先程作った「FlowInputCheck」を追加します!

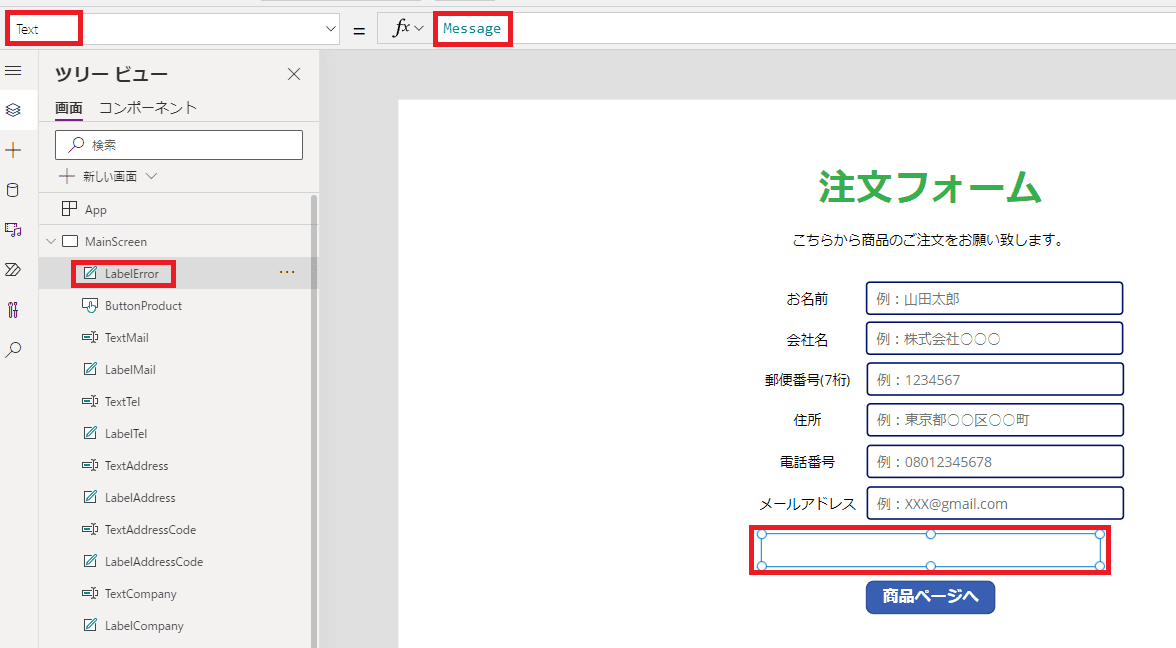
エラーメッセージを出すラベルを作っておきましょう!
「Text」には「Message」という変数をセットしておきます!

ページ遷移するボタンの「OnSelect」にて下記を行う!
・「FlowInputCheck」での入力チェックの結果を受け取る
・結果が「成功」の場合次のページに遷移する
・結果が「失敗」の場合Message変数にエラーメッセージをセット
UpdateContext({ValueCheck:FlowInputCheck.Run(params)});
If(
ValueCheck.result = "失敗",
Set(Message,ValueCheck.errmsg),
Navigate(ProductScreen,ScreenTransition.Cover)
);
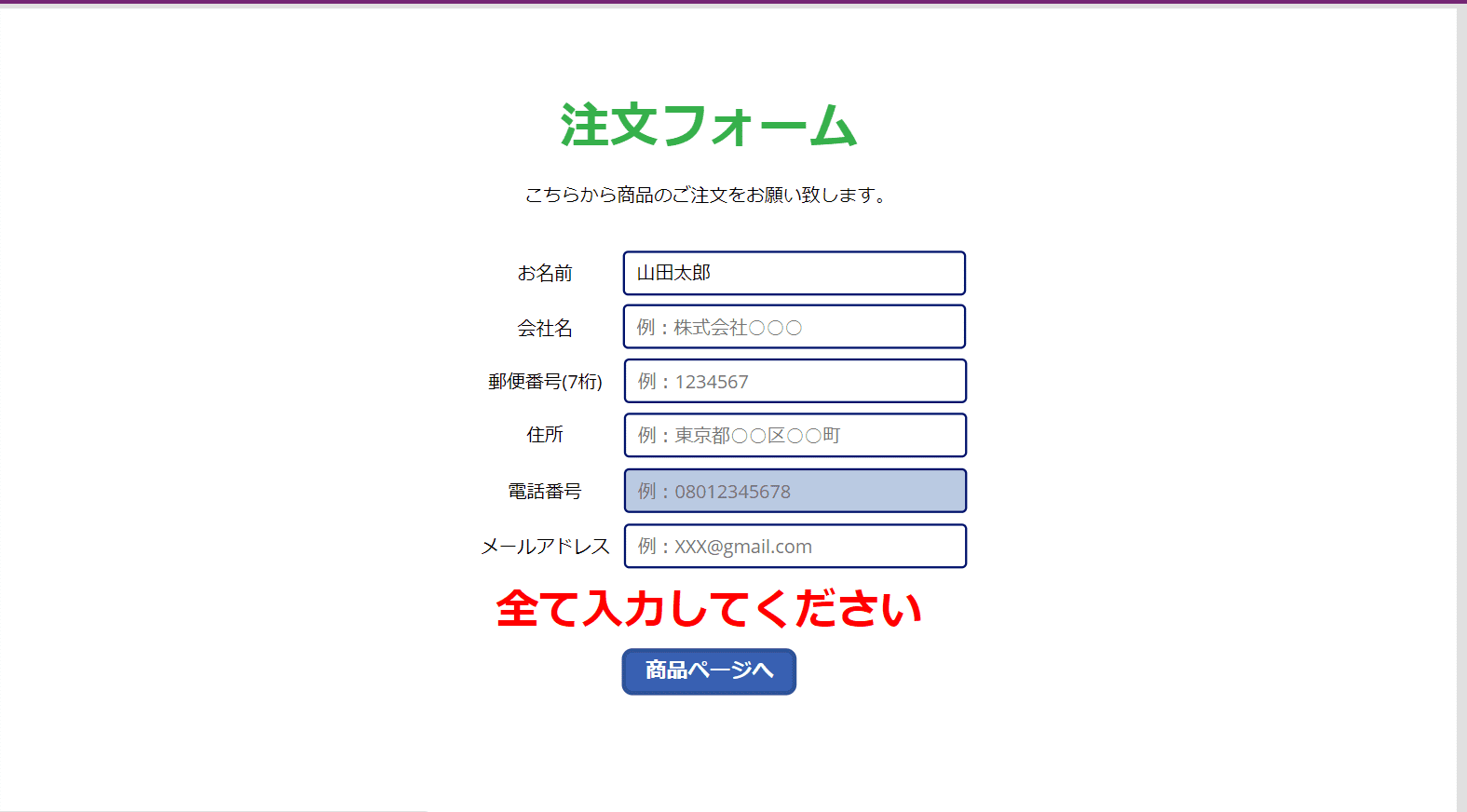
例えば
「お名前」に「山田太郎」としか入力しなかった場合
この様な画面になり、次のページへ遷移できません!