PowerAppsのキャンバスアプリを開発していて
と思い、なんとか設定したものの…
という不具合に遭遇したので
その解決方法を紹介します!
ギャラリーに画像を表示する方法
キャンバスアプリのギャラリーに
画像を表示させる方法として
「画像をどこに格納するか?」
で呼び出し方が変わってきます。
私が知っている限り
・キャンバスアプリ内に画像を格納する
・SharePointListsに画像を格納する
という方法が存在する様です。
今回は前者について紹介していきます!
※SharePointListsに画像を格納して呼び出す方法は下記の記事がおすすめです
画像を直接指定して表示させる方法

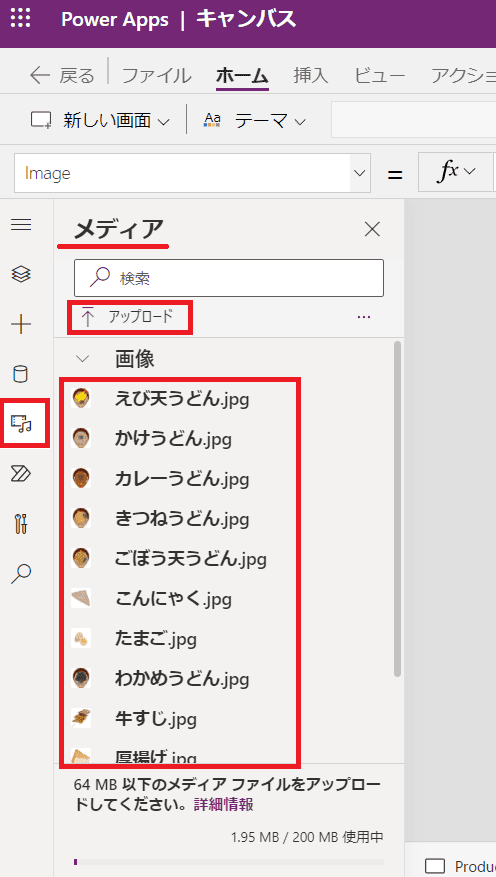
キャンバスアプリ内の「メディア」から
「アップロード」して直接画像を保存します。


ギャラリー内の画像の表示は
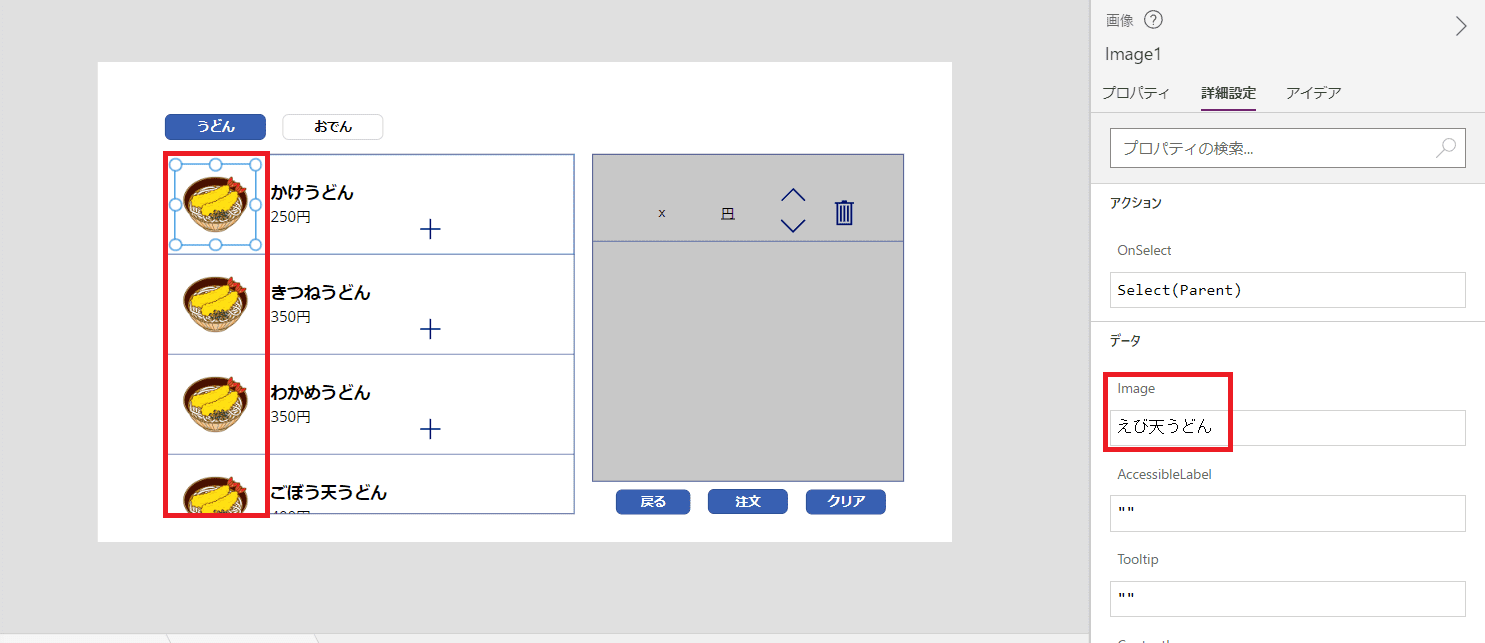
「Image」から設定できます!
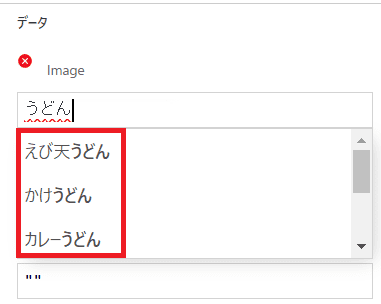
「Image」にて
アップロードした画像を直接選択できます!
例えば「えび天うどん.jpg」を表示させたい場合は
「えび天うどん」を選択すると表示できます!
全て同じ画像を出したい場合は
この方法で良いと思います!
ギャラリー内のアイテム毎に画像を変えて表示させたい場合

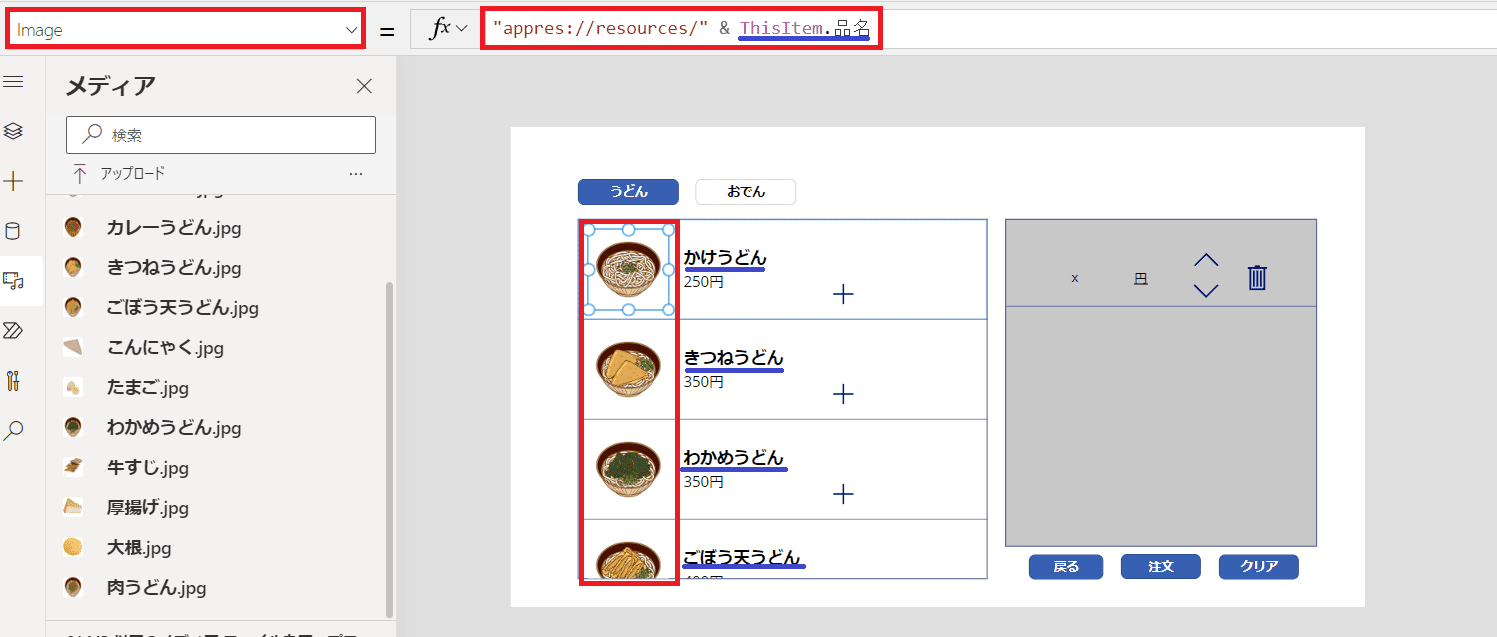
「Image」にて
画像アップロード先の階層
「appres://resources/」を頭に付けて
拡張子を除いた画像名を繋げると上手くいきます!
"appres://resources/" & ThisItem.品名今回ギャラリー内の「品名」が
そのまま画像名と同じになる設計をしているので
上記の書き方をすればうまく表示できます!
これでプレビュー再生をしても
何も問題なかったのですが…
アプリ公開後ギャラリーに画像が出なくなった場合
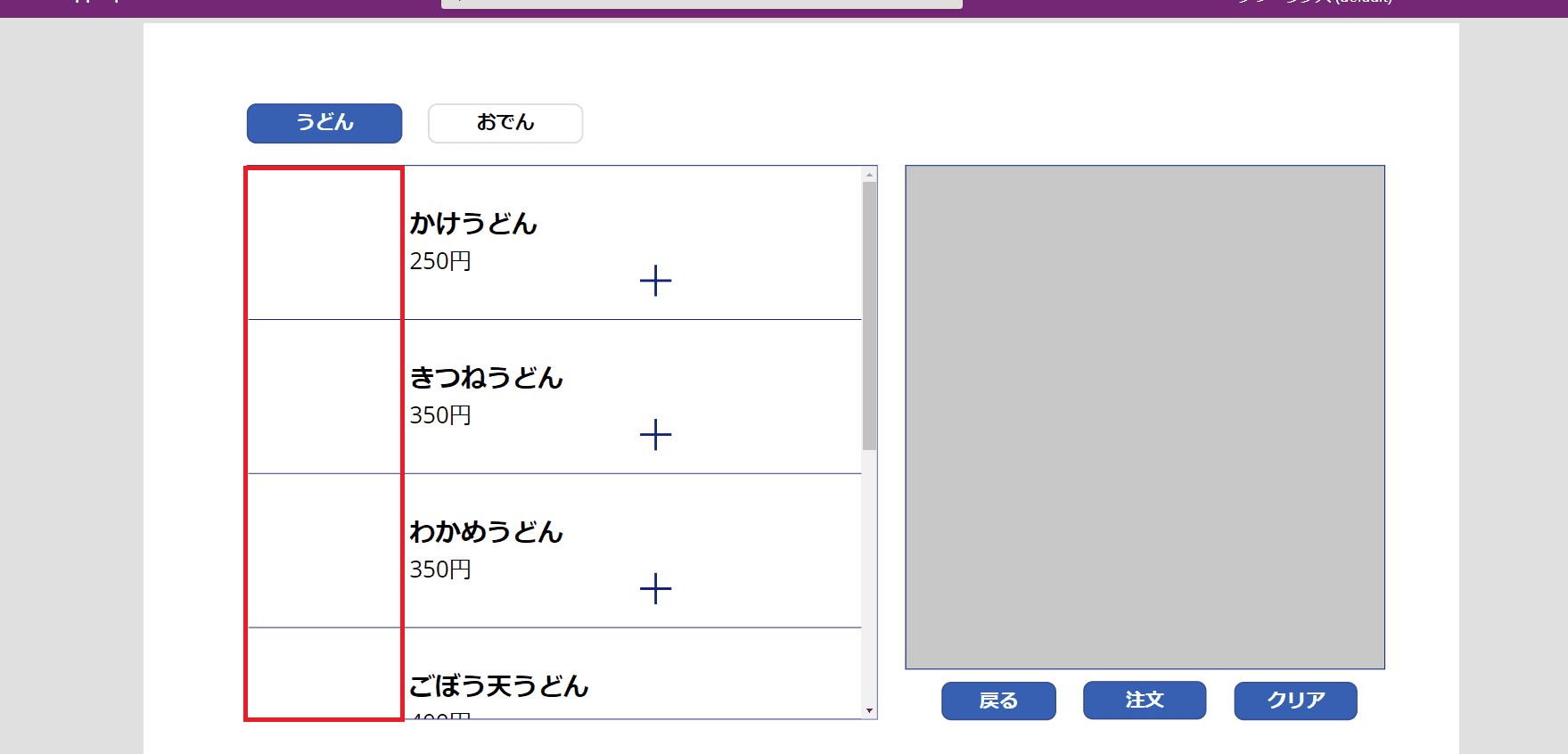
公開後にギャラリーに画像が出ない
アプリを公開して
実際に動かしてみると
何故か画像が表示できなかった…。

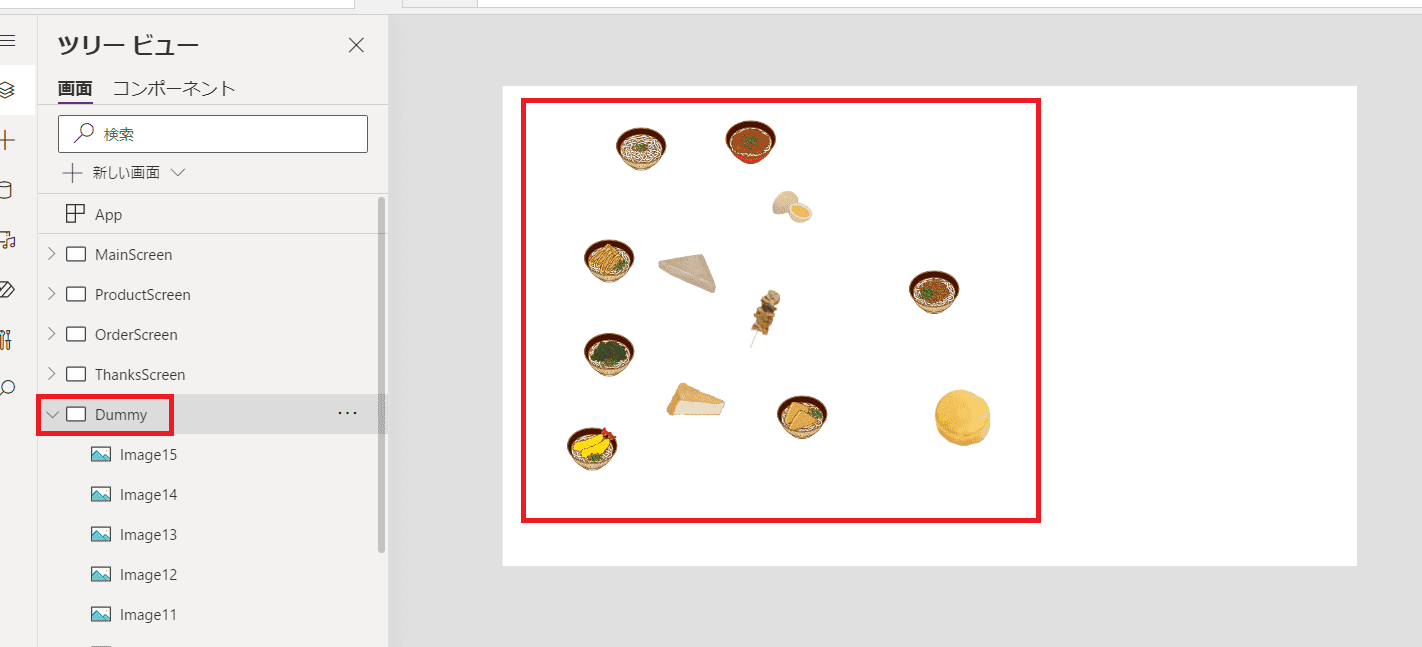
ダミーページに画像を挿入しておく
この謎の現象について調べていると
こちらの記事に出会いました!
そしてこちらの記事で扱ってる情報元は
PowerAppsのコミュニティです!

要はダミーのページを作り
そのページに全ての画像を挿入しておく事で
解決できるそうです!
うーん…なんだかなぁ…(;’∀’)
使用する画像が少ない場合は
この方法でも問題ないかな?
画像が多い場合は
SharePointListsを利用した方が良さそうですね!
同じ現象で悩んでいる人がいれば
参考にしてください!