注文フォームを作ってみた
 かじむー
かじむー
実際に動いてる様子を見てみよう
注文フォームの中身を解説
 かじむー
かじむー
 かじむー
かじむー
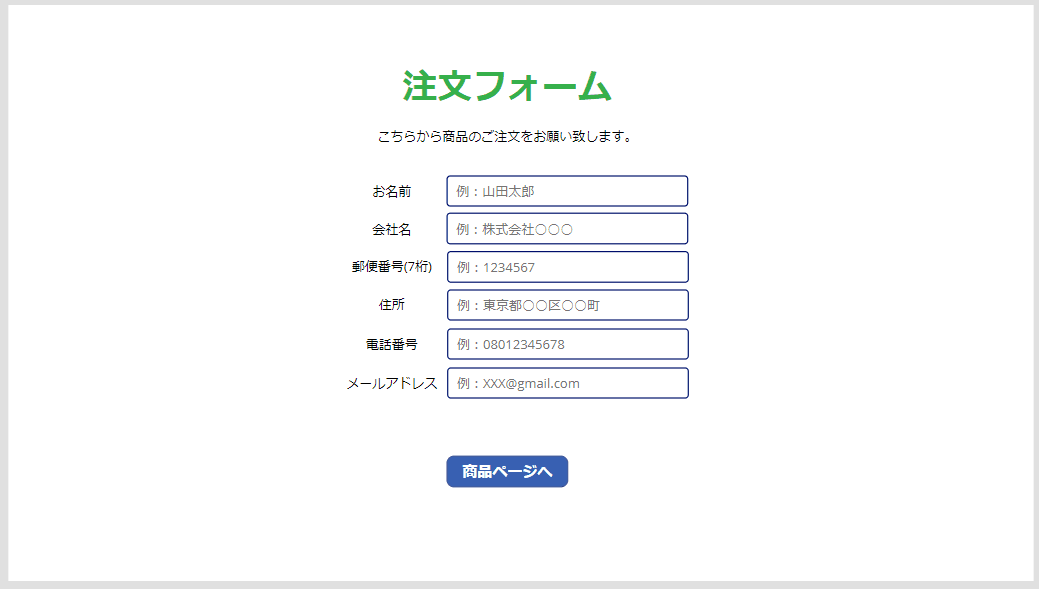
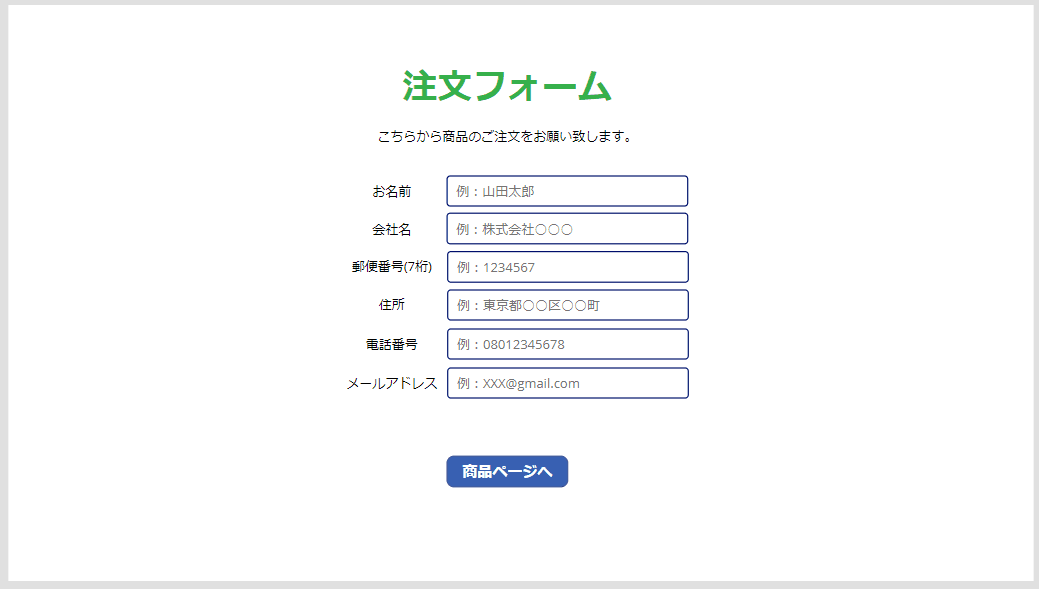
①MainScreen:本人情報を入力するページ
主な機能
┗ 郵便番号から住所自動反映
┗ 入力チェック

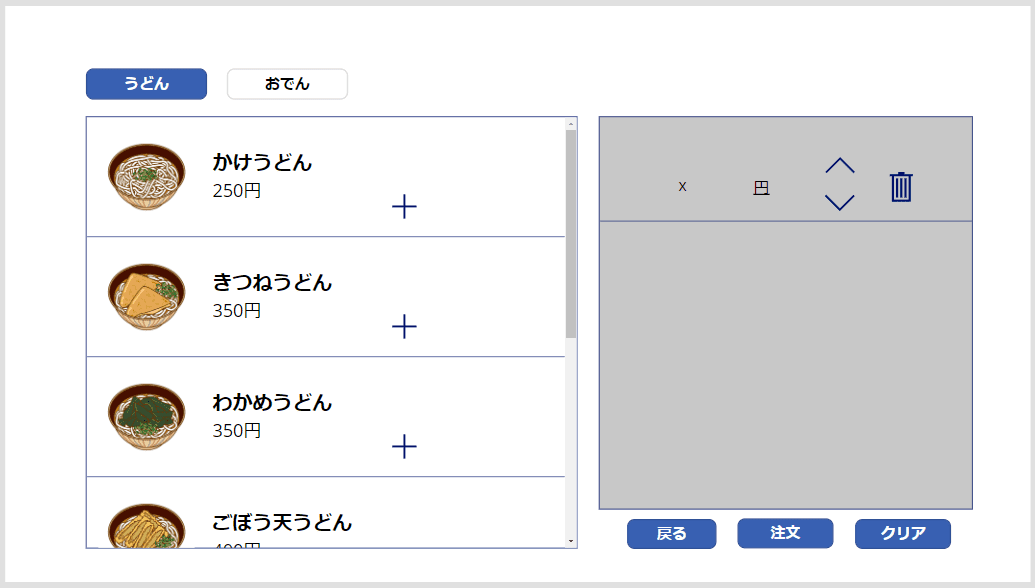
②ProductScreen:商品を選ぶページ
主な機能
┗ 商品マスタから商品データを反映
┗ 商品をカゴに追加
┗ カゴ内の商品の取消・個数変更

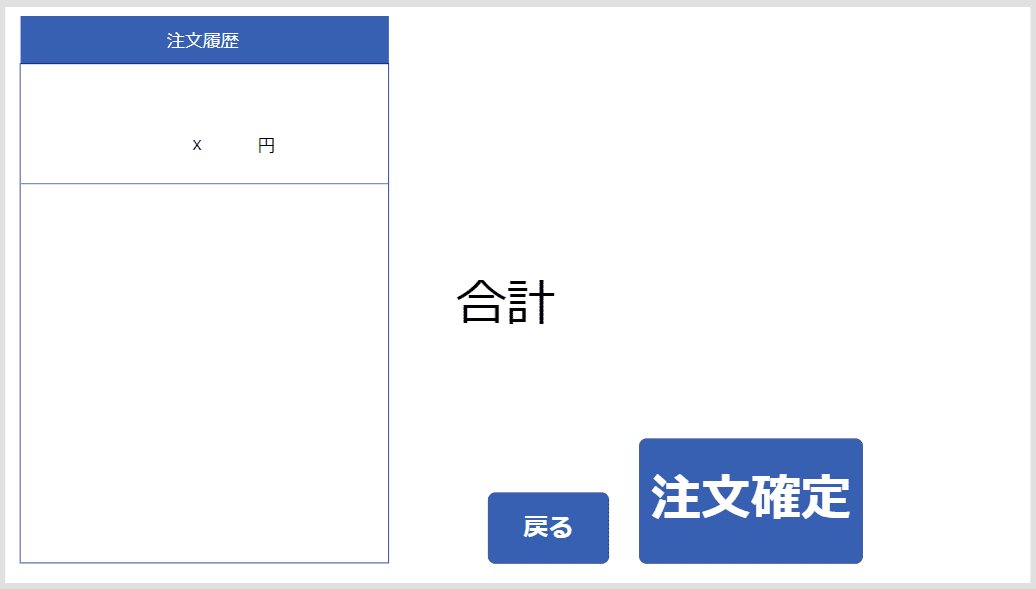
③OrderScreen:注文を確定するページ
主な機能
┗ 注文履歴を反映
┗ 総額を表示
┗ 注文後、専用テーブルにデータ追加
┗ 注文後、Slackに通知

④ThanksScreen:お礼のページ
主な機能
┗ 3秒後MainScreenに遷移


■主な機能
┗ 郵便番号から住所自動反映
┗ 入力チェック
※これらは「外部連携」の部分で解説します
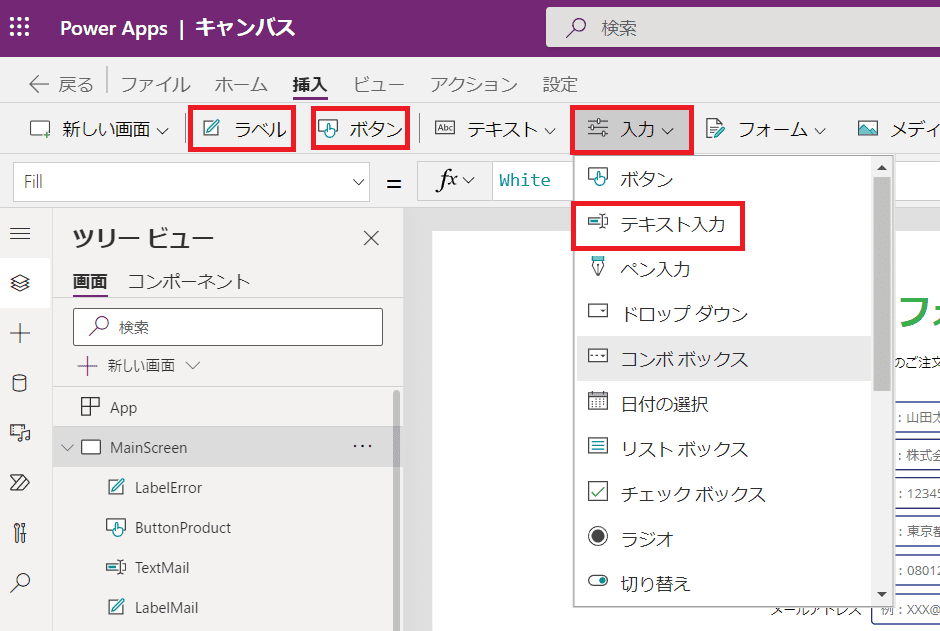
■パーツの配置
このページに関しては
「ラベル」「ボタン」「テキスト入力」
を使って画面を作っております!

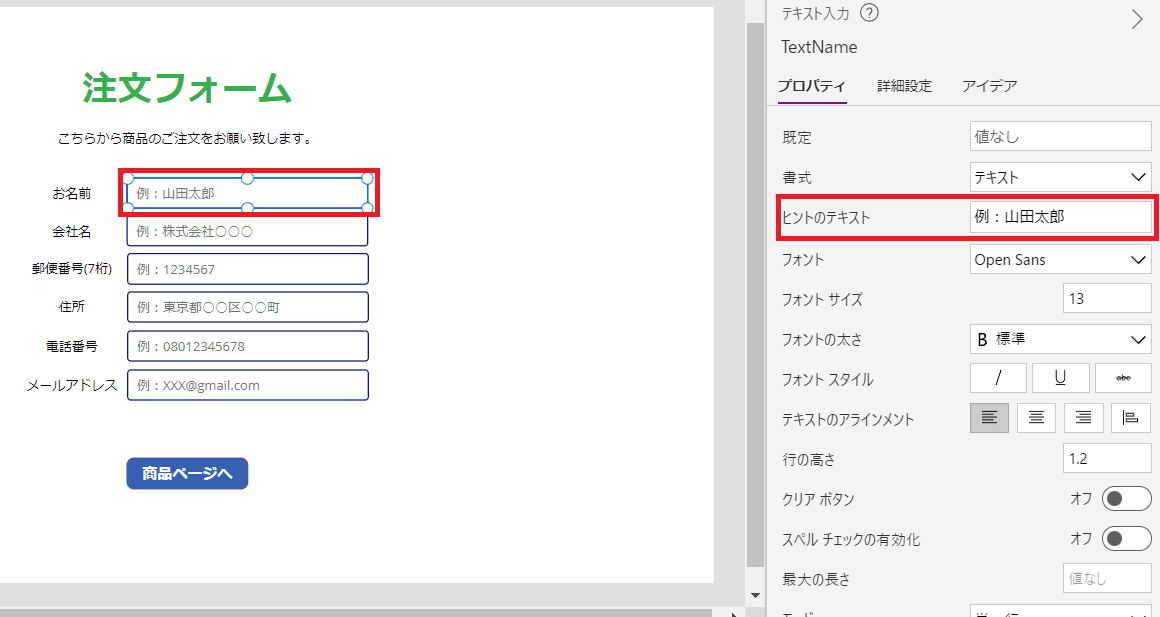
■入力欄に文字を表示

「テキスト入力」で配置して
右欄の「プロパティ」→「ヒントのテキスト」に
例えば「山田太郎」と入力すると
簡単に表示することができます!
もしこれをHTMLで作成すると…
<input type="text" name="name" id="name" size="10" placeholder="例:山田太郎" required autofocus>これだけ見ると簡単かもしれませんが…
やっぱりPowerAppsの方が分かり易いですよね(;’∀’)
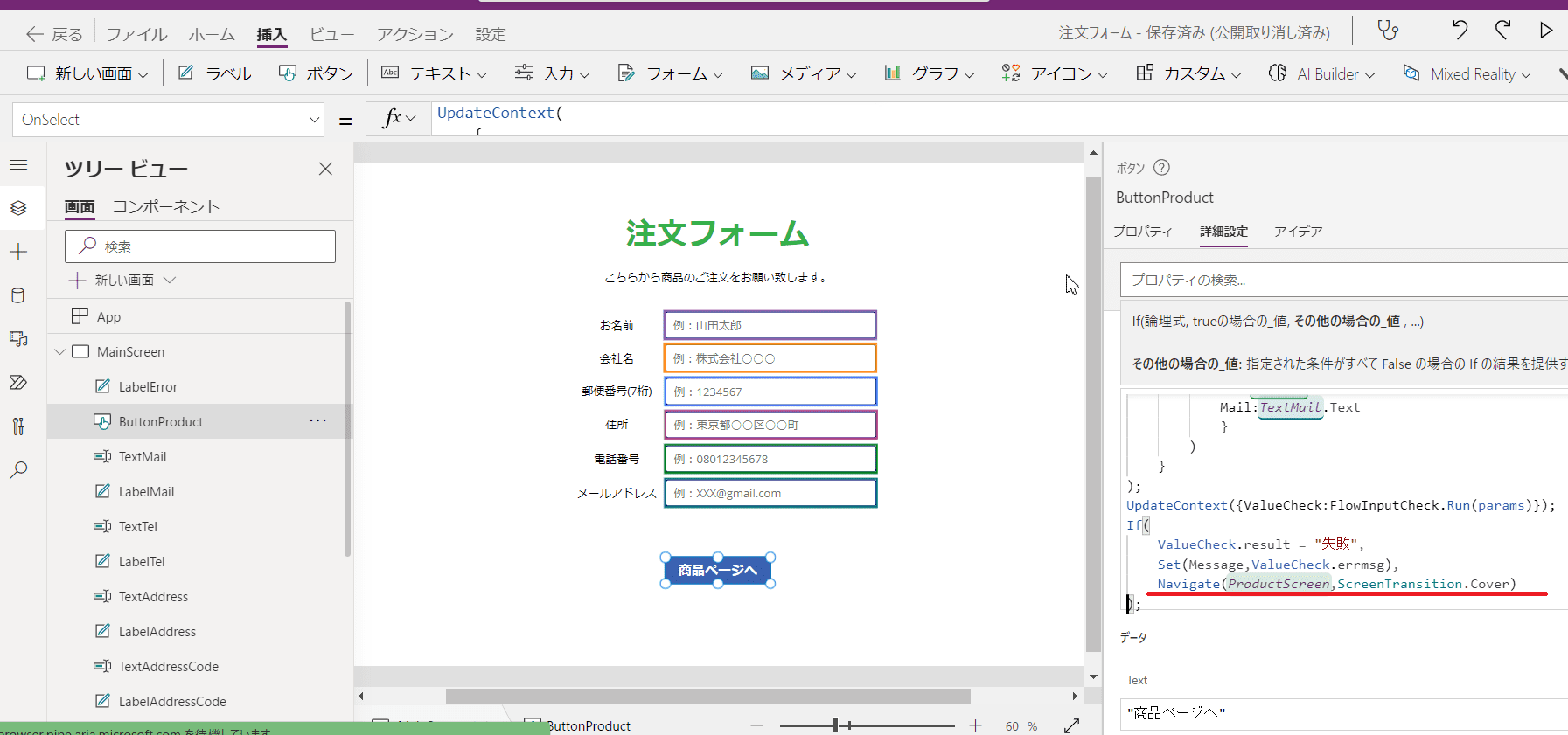
■商品ページへ遷移

「ボタン」を配置した後
「詳細設定」の「OnSelect」に処理を書きます!
OnSelectはボタン押下した後の処理を書く場所です。
実はPowerAppsにも
Excelの様な関数が多数存在します!
ページ遷移したい場合はNavigate関数を使います!
Navigate(遷移したページ名, 遷移時の画面の動き);画像にはNavigate以外もごちゃごちゃ書いてますが
ページ遷移したい場合はNavigateだけで大丈夫です!
Excelに慣れている人は理解しやすいと思います(*‘∀‘)

■主な機能
┗ 商品マスタから商品データを反映
┗ 商品をカゴに追加
┗ カゴ内の商品の取消・個数変更
■商品マスタから商品データを反映
まずDataverseというデータを管理する場所に
必要なデータを登録しておきます!

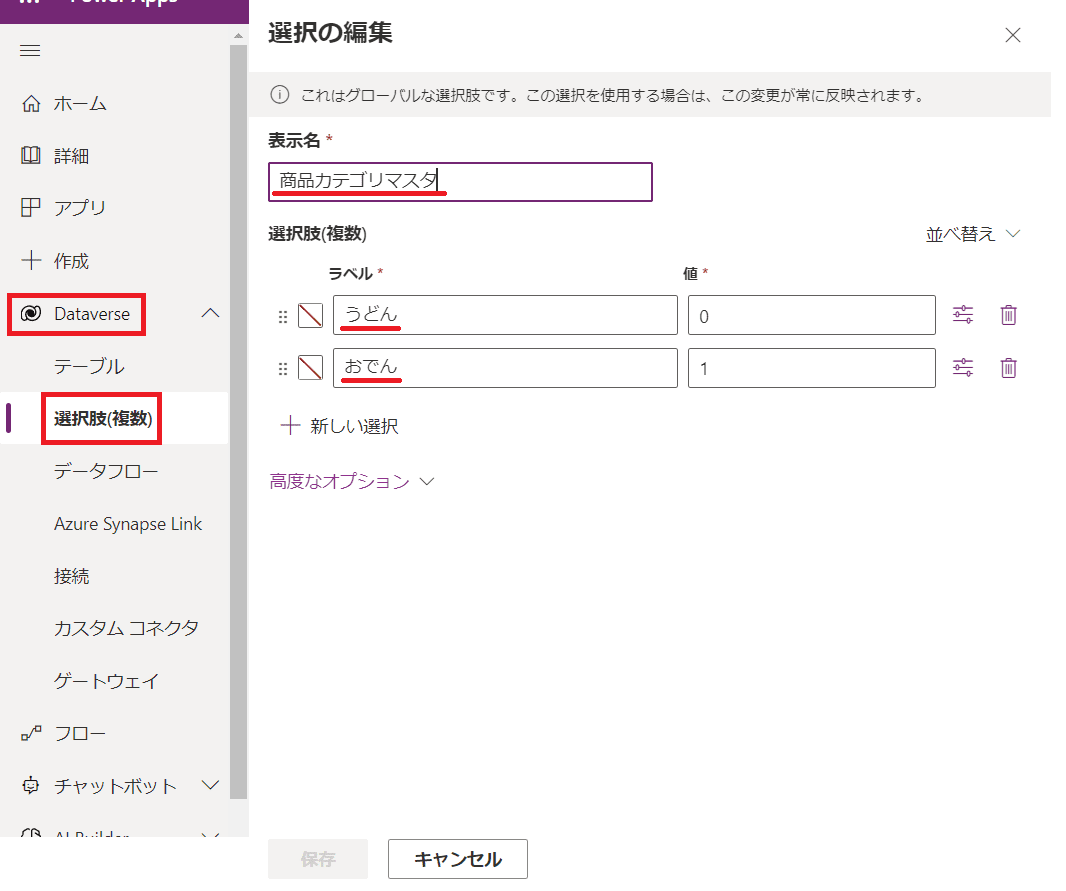
商品カテゴリを「選択肢(複数)」に登録します!
今回は「うどん」「おでん」にあたります。

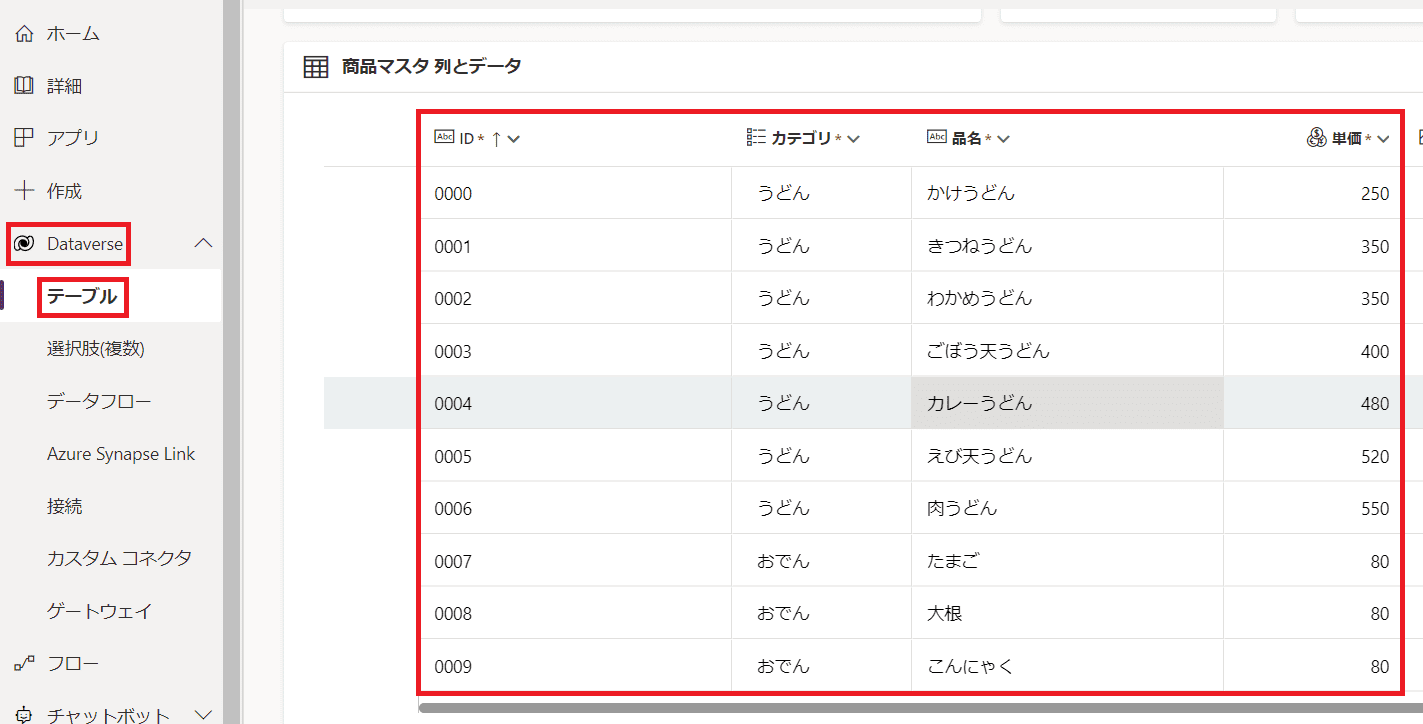
次に商品マスタを「テーブル」に登録します!
今回は「カテゴリ」「品名」「単価」にあたります。

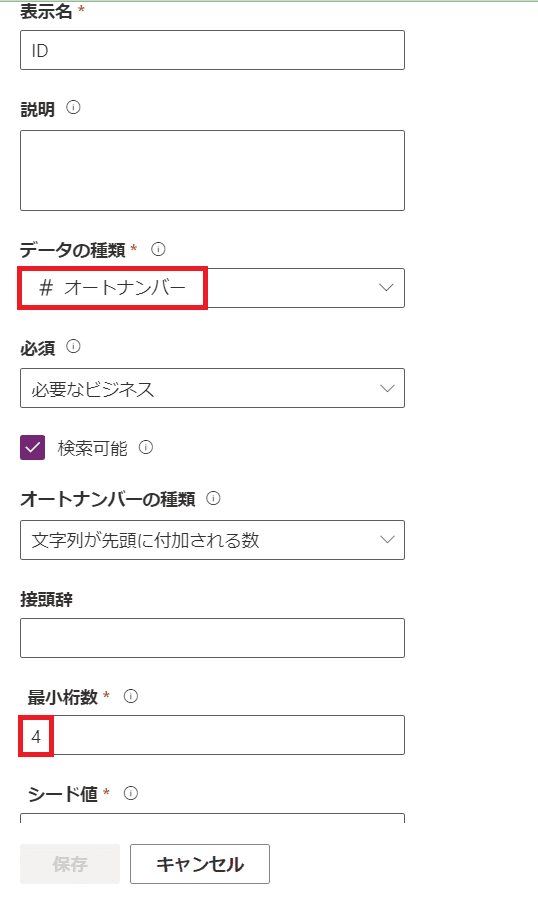
「ID」列は連番を付けております。
自動で連番付与したい場合は
「データの種類」を「オートナンバー」にしておきます。
「最小桁数」を例えば「4」としておくと
4桁以下の連番は0埋めしてくれます。(例:0021)

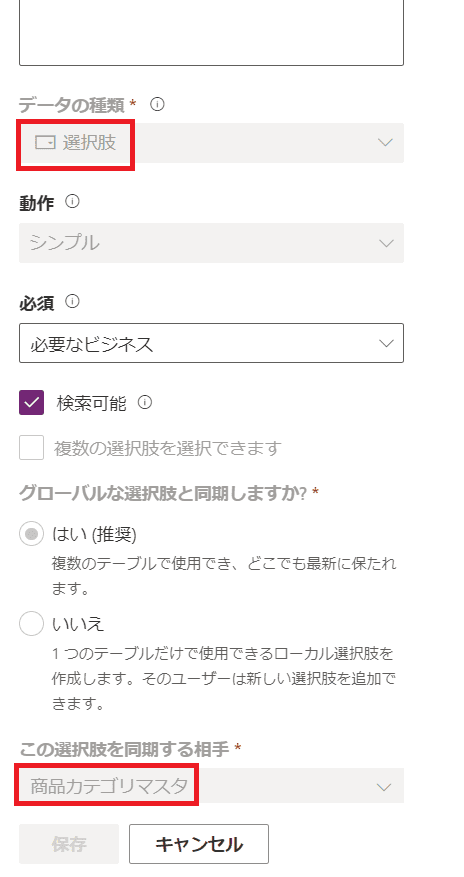
「カテゴリ」列は先ほど「選択肢(複数)」で作った
「商品カテゴリマスタ」を紐づけます。
「データの種類」を「選択肢」にし
「この選択肢を同期する相手」で選んであげます。


次にテーブルのデータをページに反映させます!
まずはページ上で
「うどん」「おでん」どちらが選択されているか
判断できるラベルを作成します。
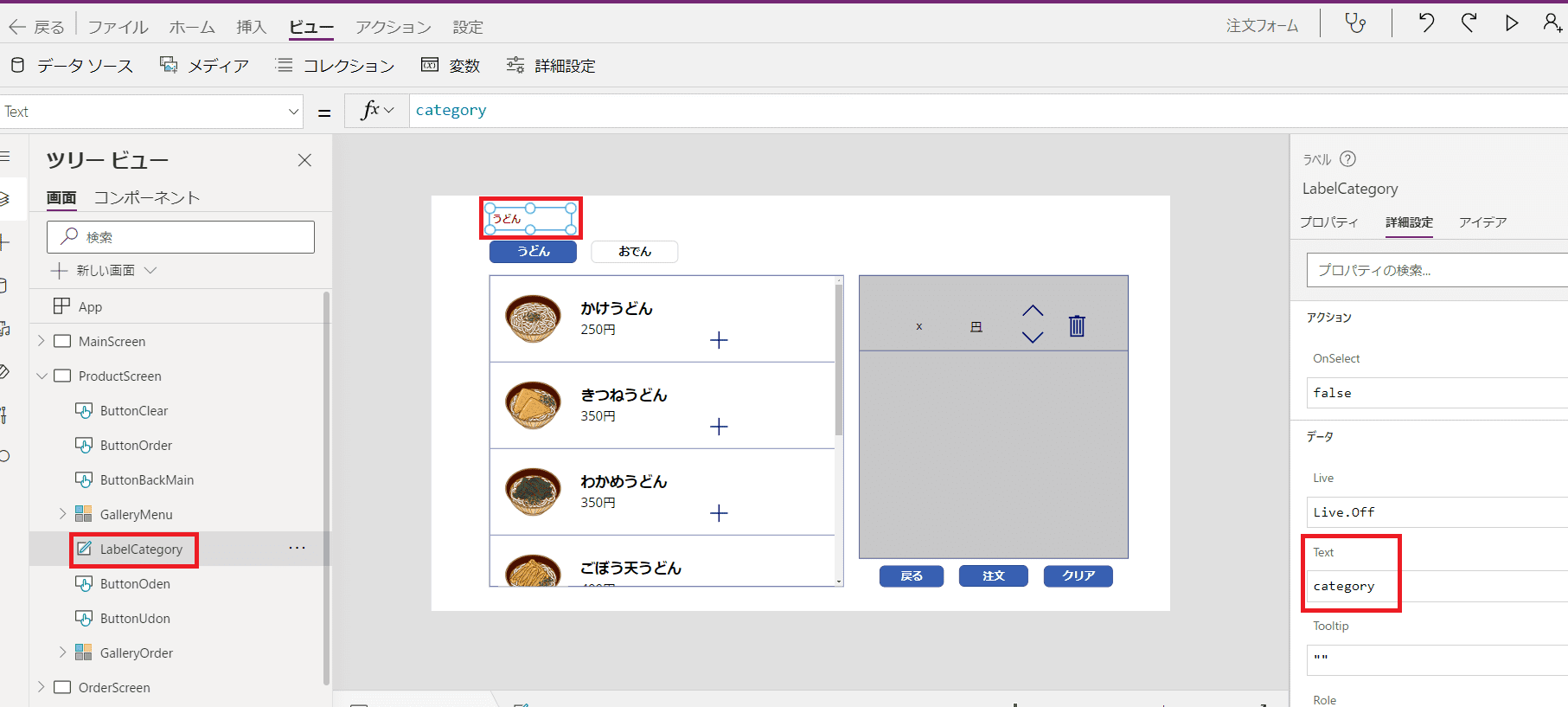
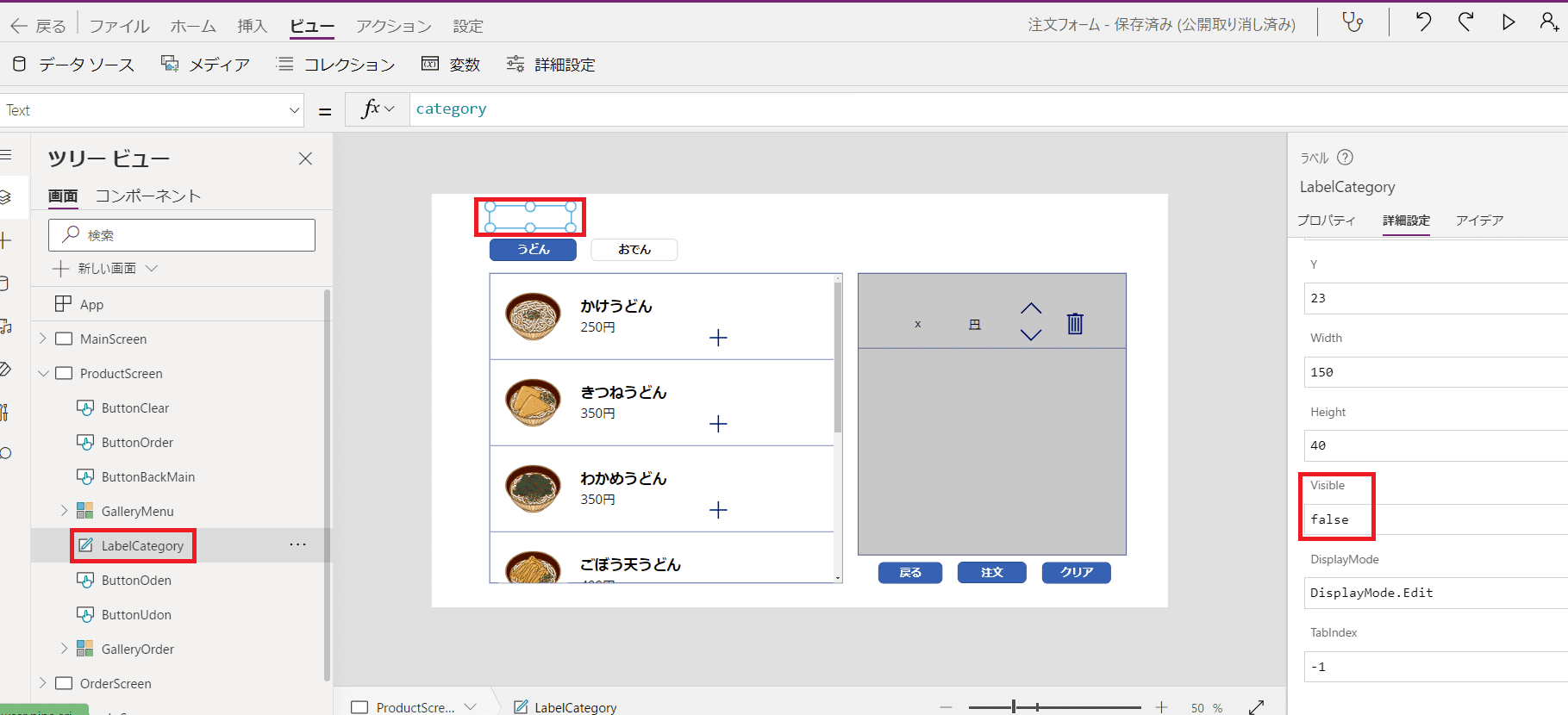
「LabelCategory」というラベルを作り
「Text」に「category」と入力し
「Visible」に「false」と入力します。
そうすると
ラベルには「category」という変数の中身を表示し
ラベルを非表示にしてくれます。

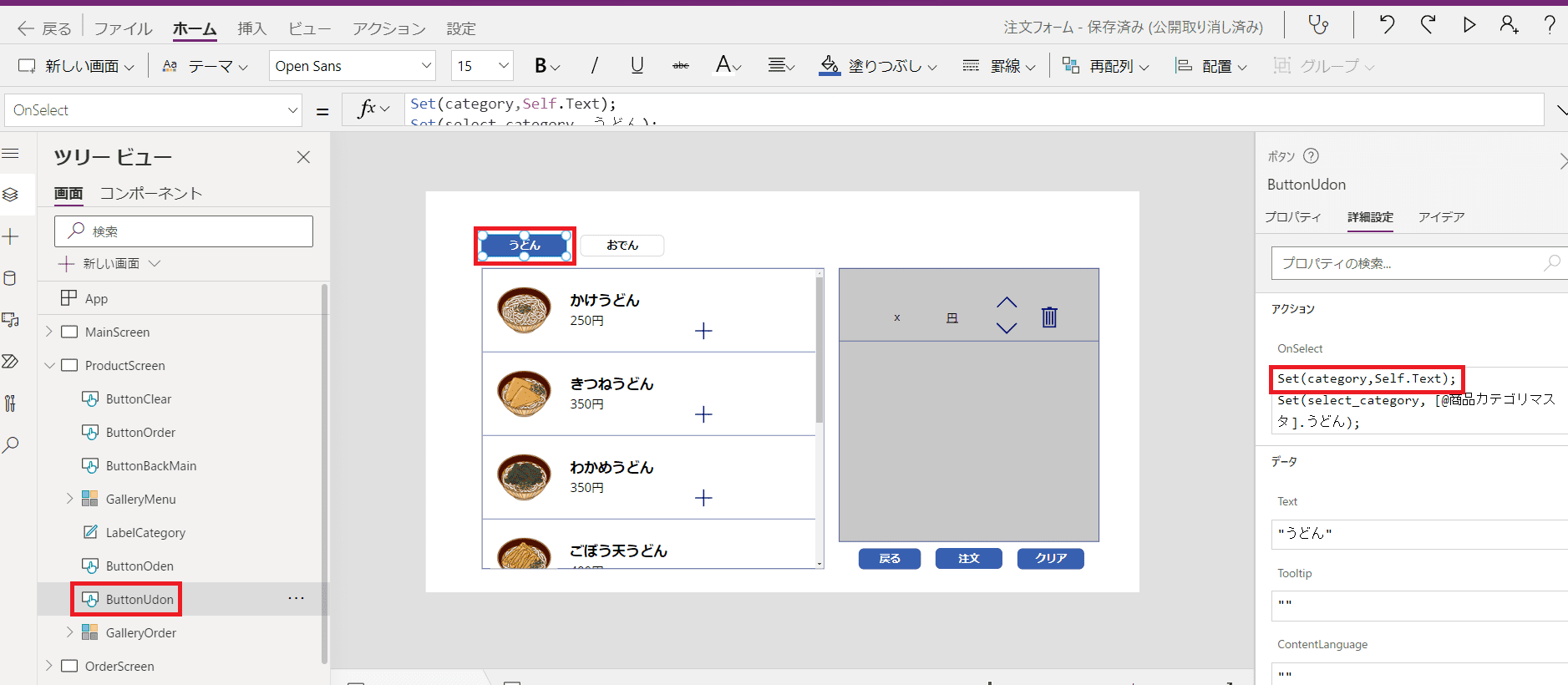
そして「うどん」「おでん」を選ぶボタンを作ります。
ここで「変数に値をセット」できるSet関数を使い
「category」に「ボタンの表記名(うどん or おでん)」を値にセットします!
ボタンの「OnSelect」に
Set(category, Self.Text);と書いておくと、ボタン押下時に実行されます。

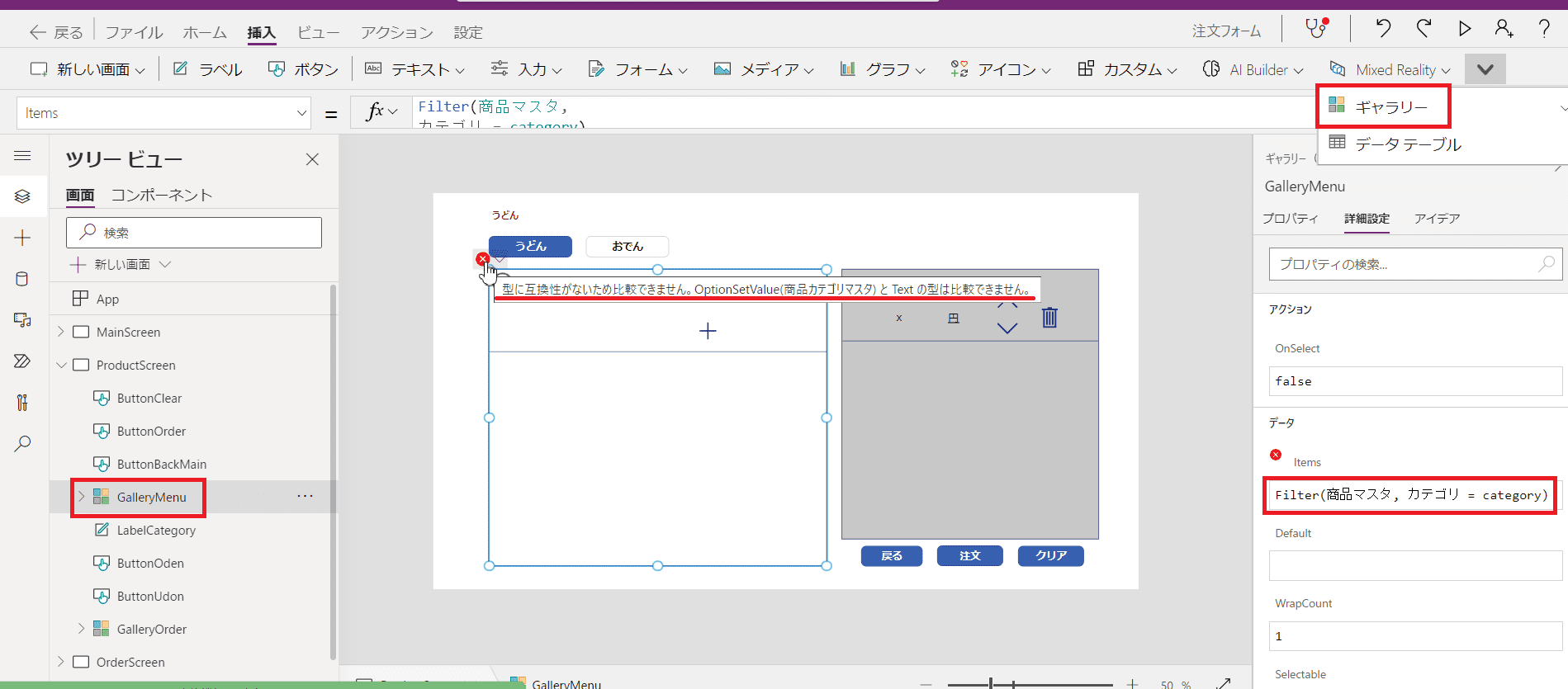
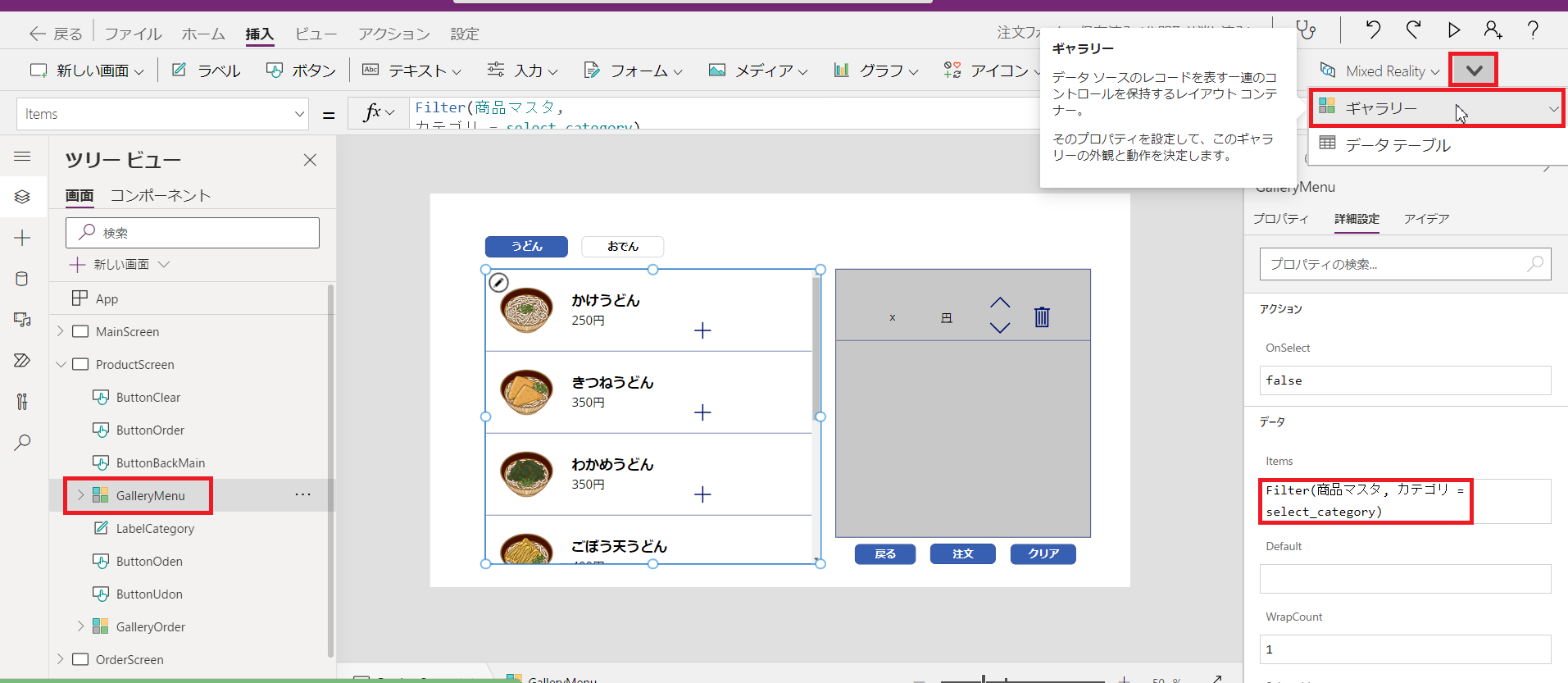
最後に「ギャラリー」を配置し
「OnVisible」の中で
テーブルからデータを引っ張てくる処理を書きます!
そのままテーブル名「商品マスタ」と書けば
「うどん」「おでん」全ての商品データが紐づいてしまいます。
そこでFilter関数を使って
「うどん」「おでん」の絞り込みをしてデータを反映させます。
さきほど作ったラベルを利用して…
Filter(商品マスタ, カテゴリ = category);と、書きたい所ですが…画像の様なエラーが出ます。。
型に互換性がないため比較できません。OptionSetValueとテキストの方は比較できません。
これは「選択肢(複数)」の値と
テキストの値は比較できません。というエラーです。
回避する方法は下記記事をご覧ください!
これを機に絶対押さえておきましょう!
 【PowerApps】OptionSetValueとテキストの方は比較できません。を解決する方法!
【PowerApps】OptionSetValueとテキストの方は比較できません。を解決する方法!

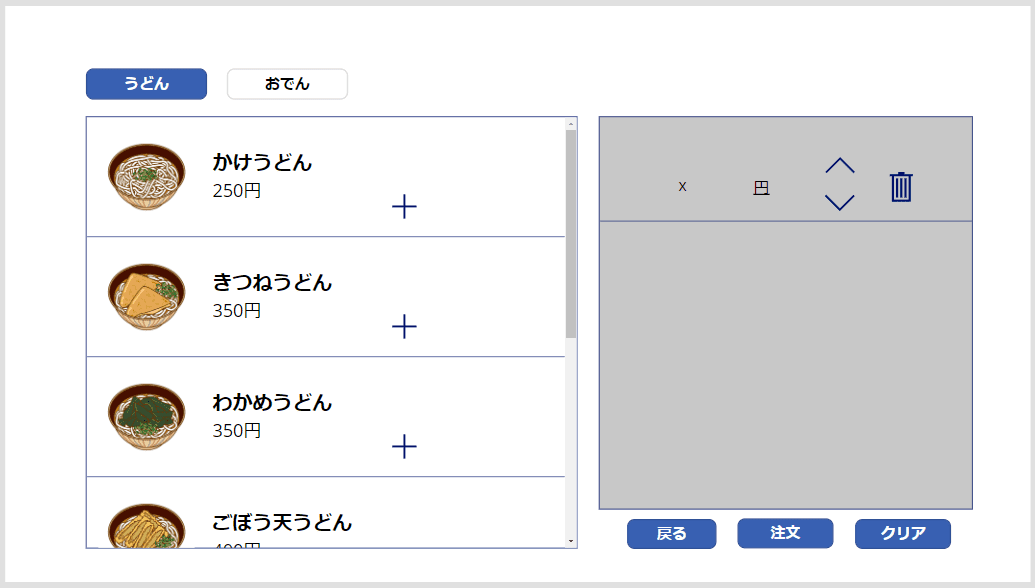
上手くいけばこのように表示されます!
ギャラリーに画像を表示させたい方は
 【PowerApps】ギャラリーで画像が表示されない場合の解決策!
【PowerApps】ギャラリーで画像が表示されない場合の解決策!
コチラの記事を参考にしてください!
■商品をカゴに追加

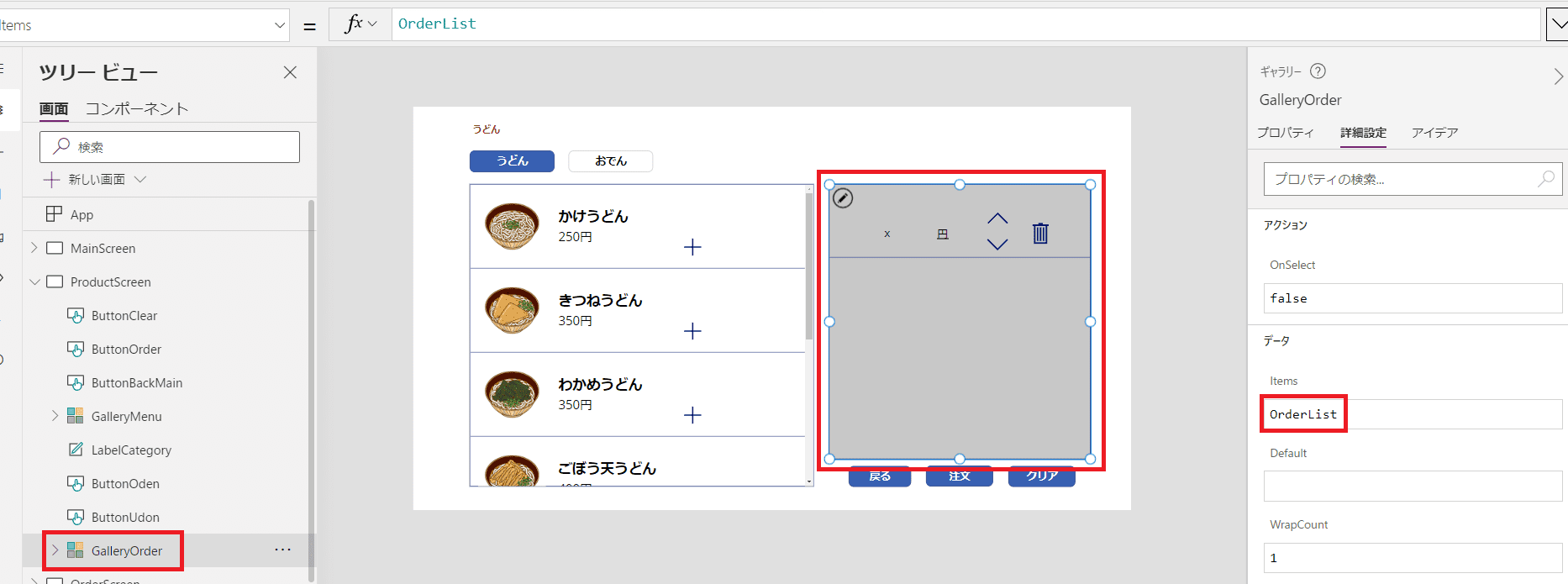
新しく「ギャラリー」を配置し
「Items」に新しい変数「OrderList」を設定します。
こうする事でOrderList変数の中身が
このギャラリーに反映されます。

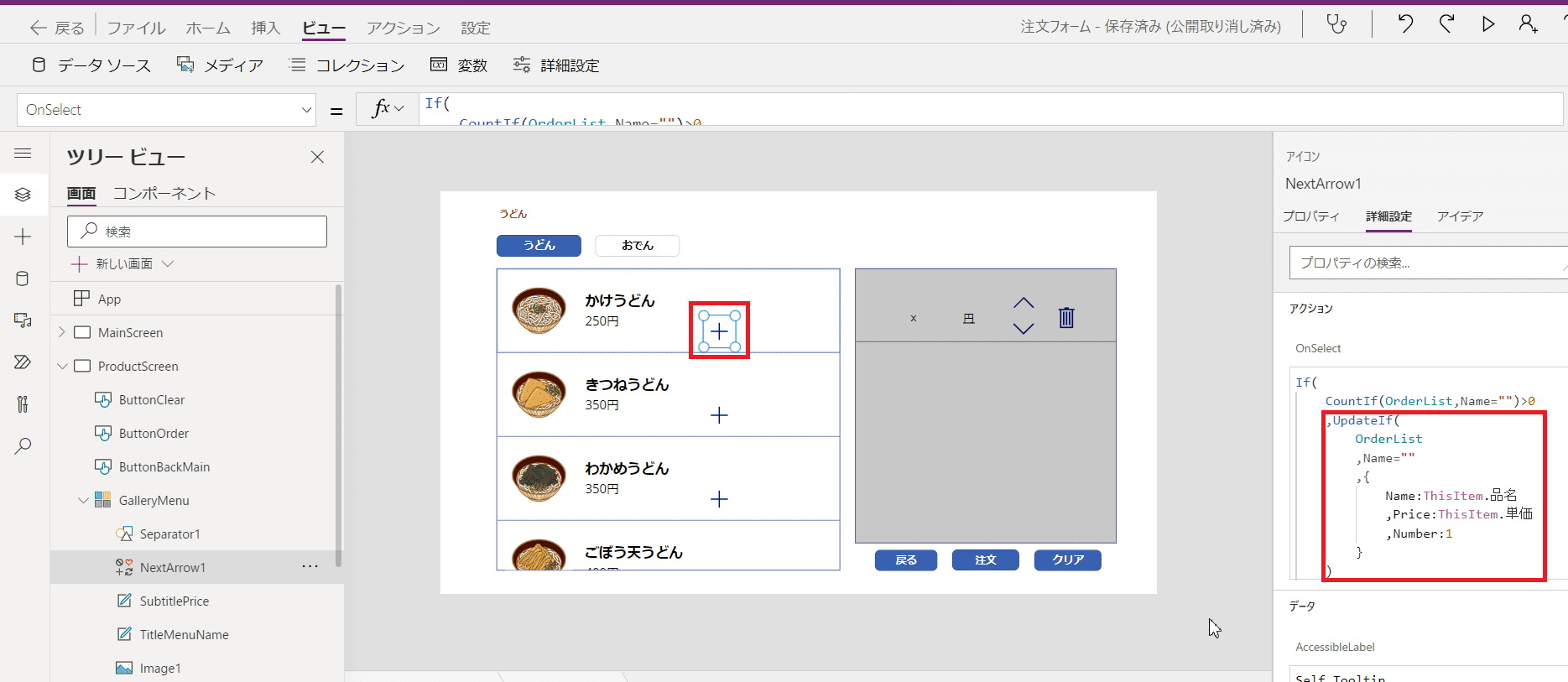
そして注文追加する「+」アイコンを配置し
OrderList変数に「品名」「単価」「個数」をセットします!
ここで使う関数はUpdateIf関数です!
=UpdateIf(更新するコレクション, 条件, 更新内容)という感じなので
=UpdateIf(
OrderList
,Name=""
,{
Name:ThisItem.品名
,Price:ThisItem.単価
,Number:1
}
)「+」アイコンの「OnSelect」に上記の様に書くと
例えば「かけうどん」を追加した場合

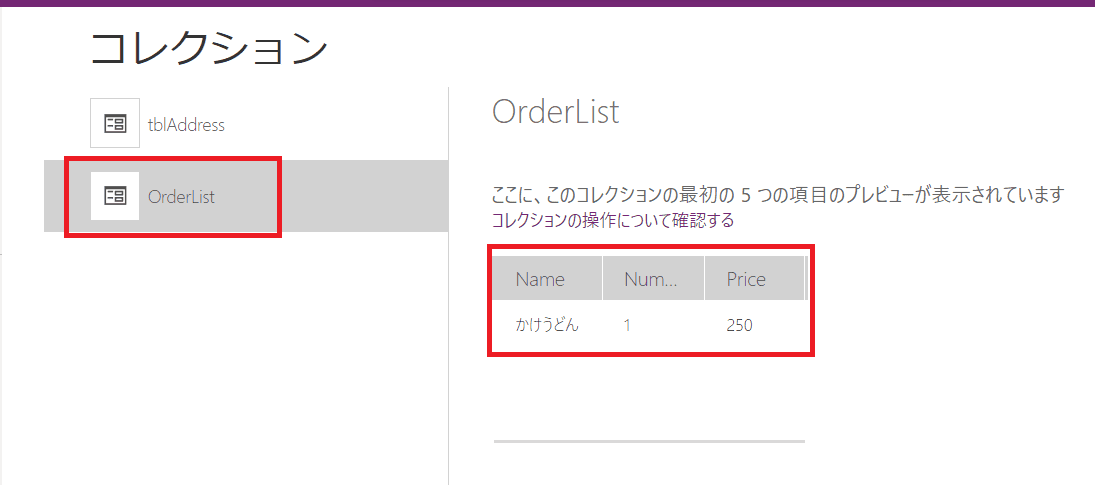
OrderList変数の中にこのように追加されていきます!
※「ビュー」→「コレクション」から確認可
OrderList変数の中身がギャラリーに表示されるので
この場合「かけうどん」がカゴに追加される仕組みです。
■カゴ内の商品の取消・個数変更

カゴ内の商品情報を変更する場合は
OrderList変数の中身を変えればOK!
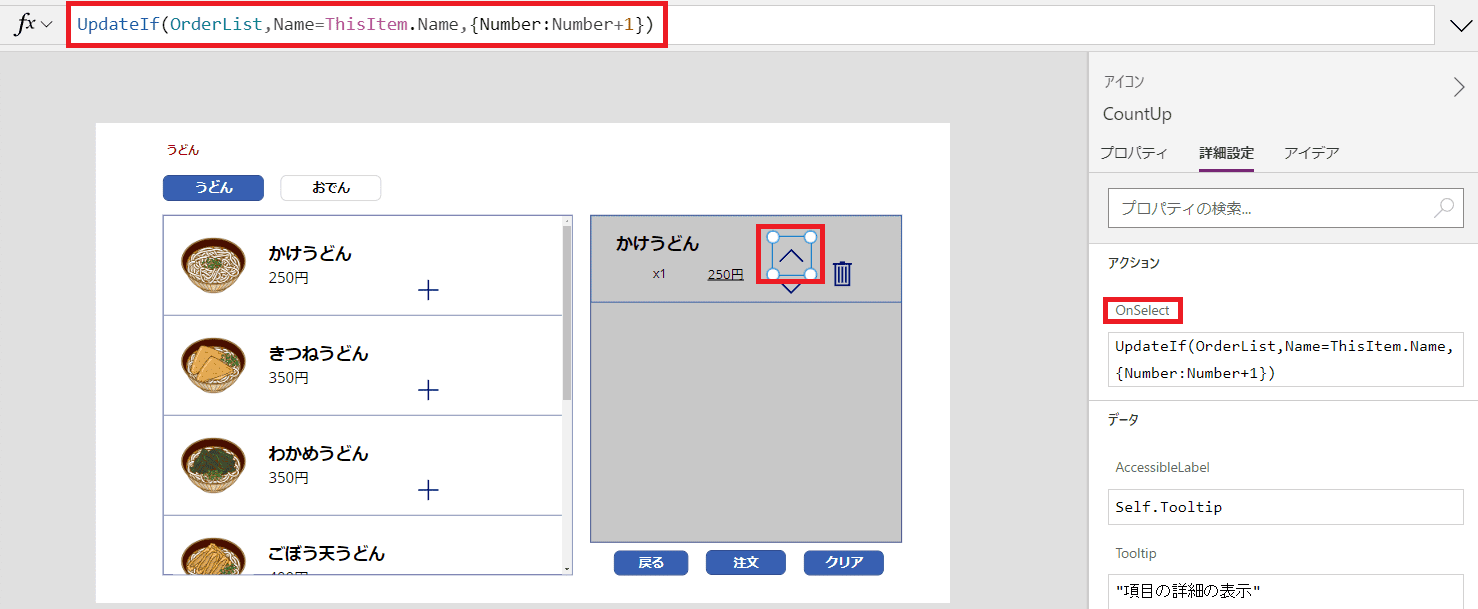
まず商品の個数を増やす場合!
それ用のアイコンを配置します。
コレクション変数の中身を更新する場合は
先程と同様にUpdateIf関数を使用します!
=UpdateIf(OrderList, Name=ThisItem.Name, {Number: Number + 1})これを「OnSelect」に書く事で
アイコンクリックで個数を増やす事が出来ます!

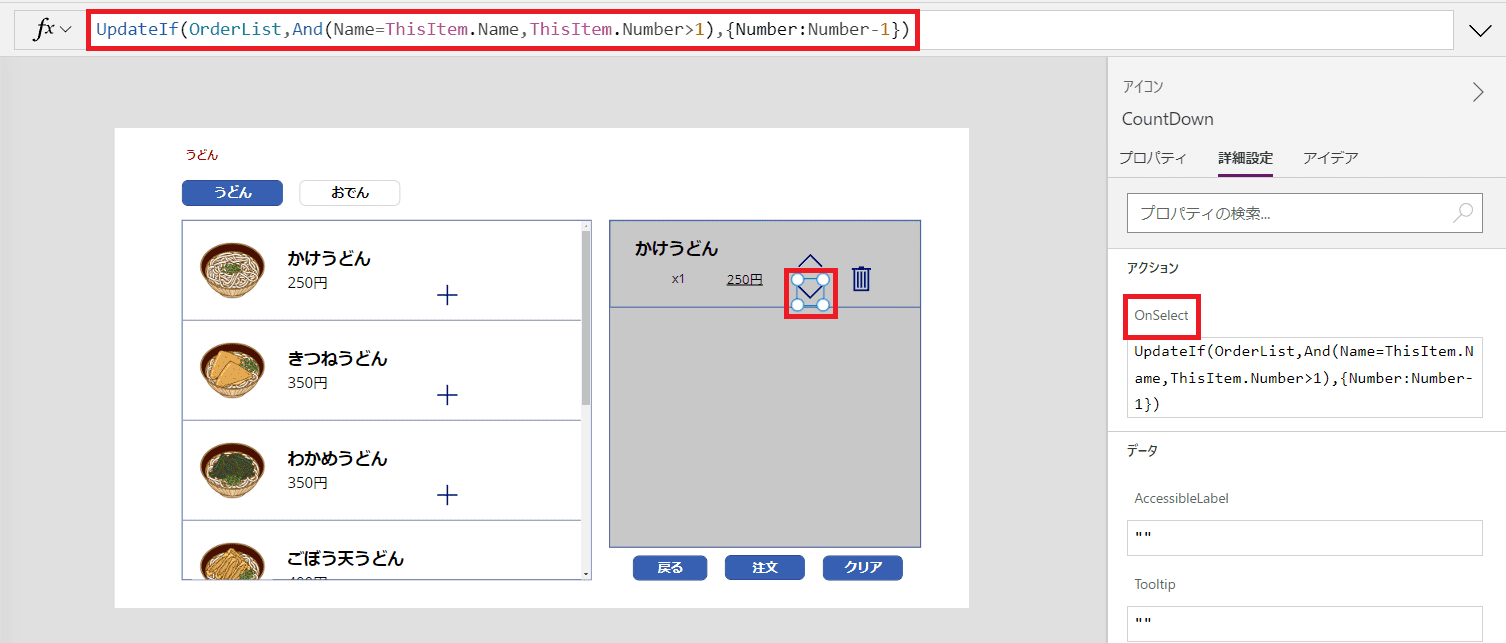
次に商品の個数を減らす場合!
それ用のアイコンを配置します。
=UpdateIf(OrderList, And(Name=ThisItem.Name, ThisItem.Number > 1),{Number: Number - 1})これを「OnSelect」に書く事で
アイコンクリックで個数を減らす事が出来ます!
個数がマイナスにならない様に
条件に「 ThisItem.Number > 1 」を加えております。

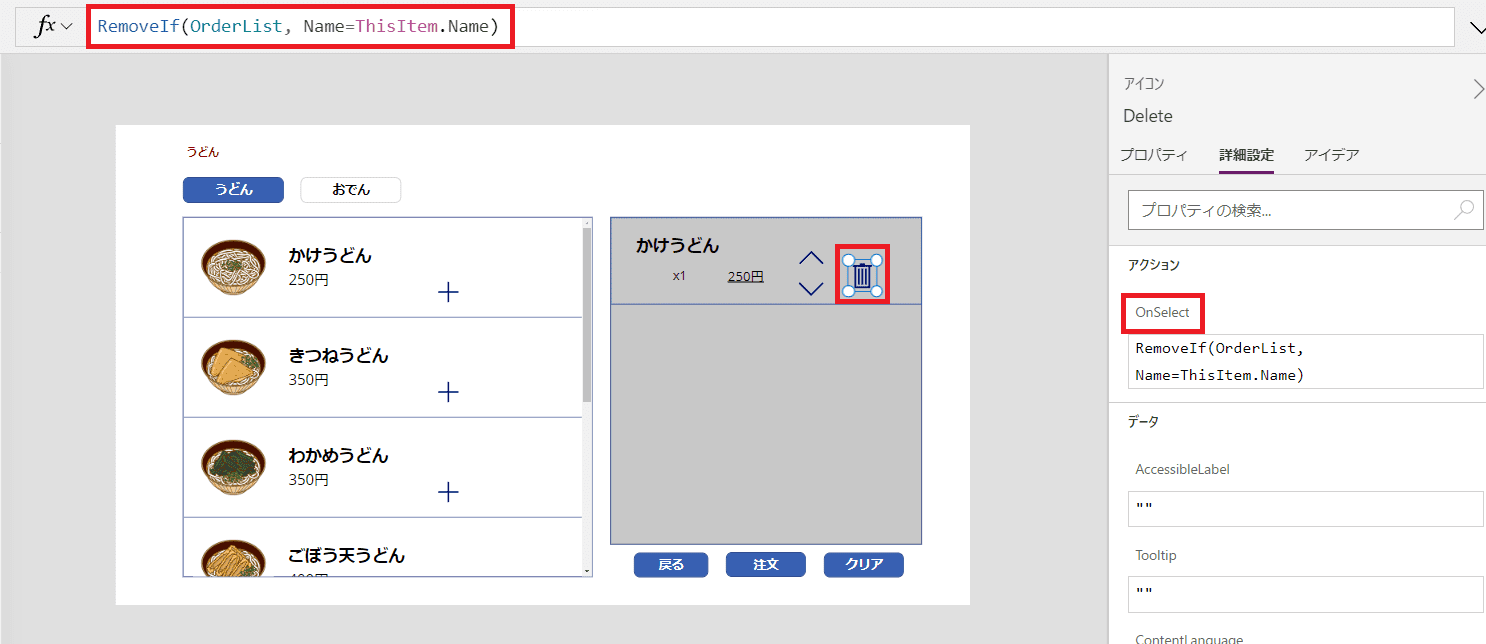
最後に商品を削除する場合!
それ用のアイコンを配置します。
コレクション内のデータを削除できる
RemoveIf関数を使います!
=RemoveIf(OrderList, Name = ThisItem.Name)これを「OnSelect」に書く事で
アイコンクリックでカゴ内の商品を消す事が出来ます!

■主な機能
┗ 注文履歴を表示
┗ 総額を表示
┗ ☆ 注文後、テーブルにデータ追加
┗ ☆ 注文後、Slackに通知
※「☆」は「外部連携」の部分で解説します
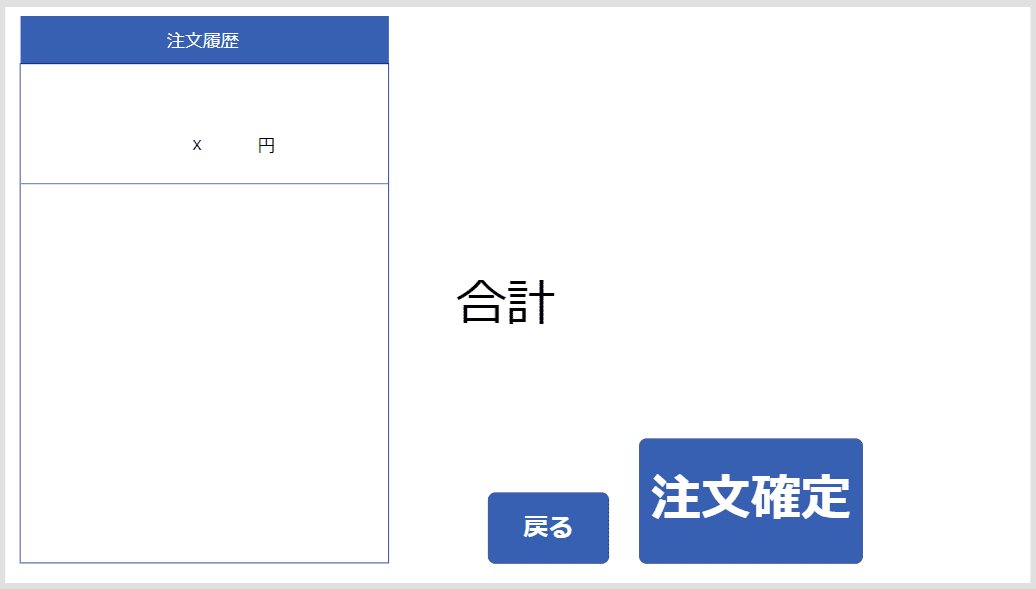
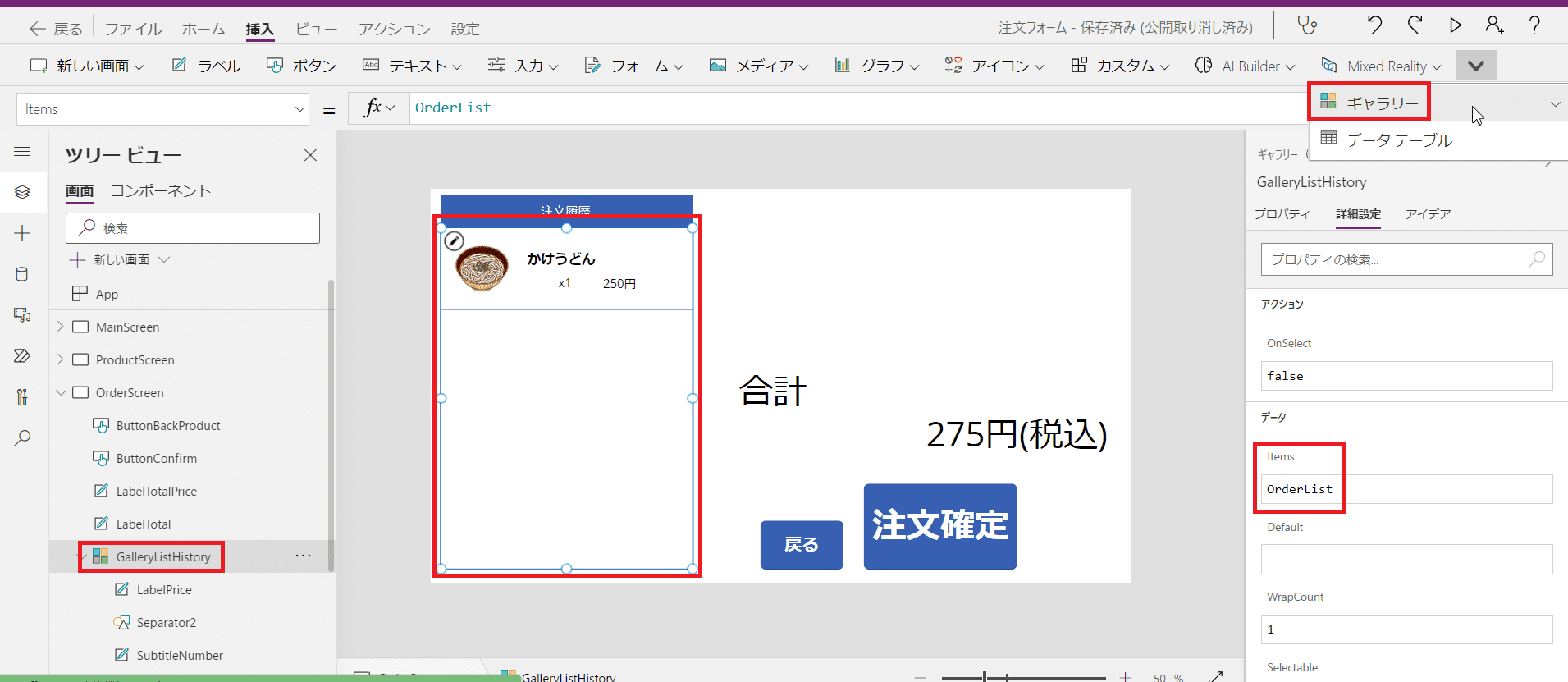
■注文履歴を表示

これも「ギャラリー」で表示させました!
このギャラリーの「Items」に
先程のコレクション変数「OrderList」を入力すると
注文履歴として、追加していった商品が表示されます!
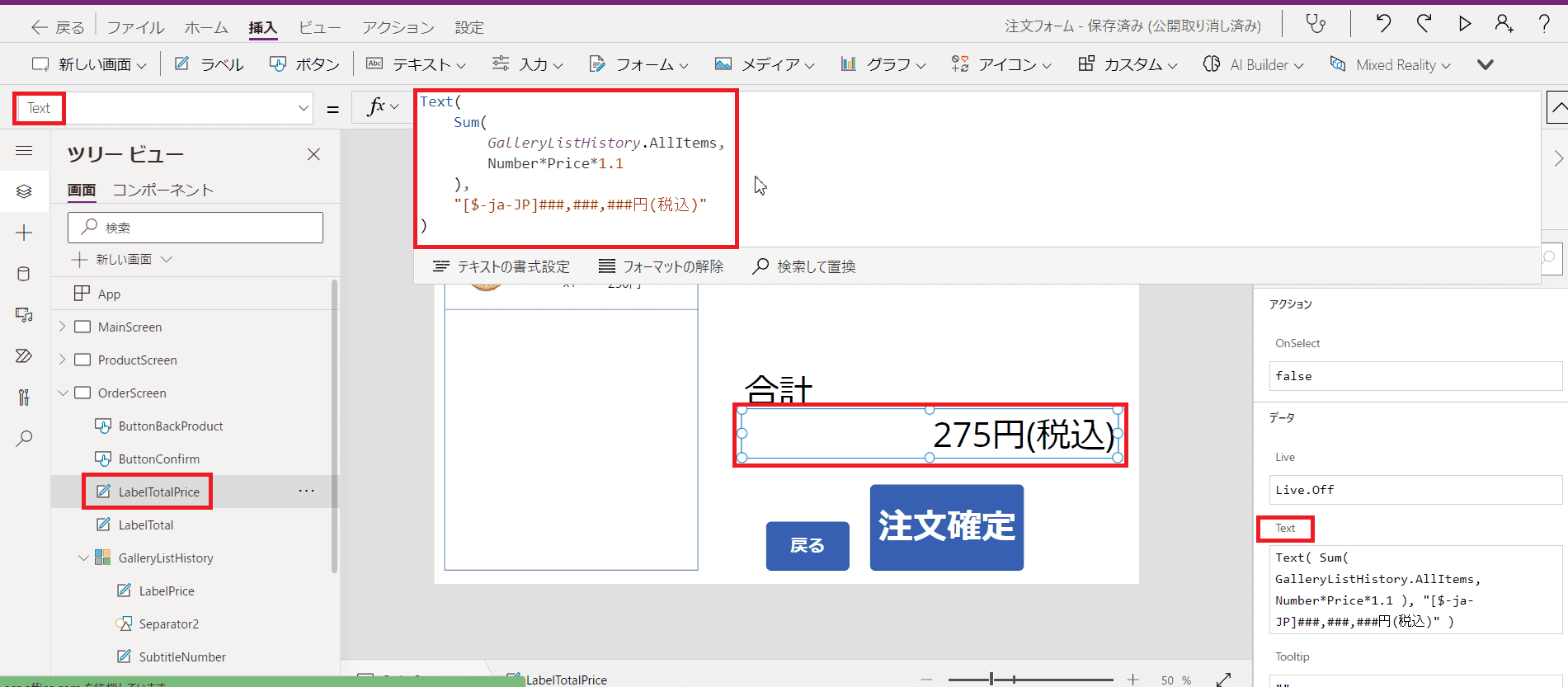
■総額を表示

それでは注文履歴内の金額の合計を出していきます!
合計金額を表示する「ラベル」を配置します!
そしてこのラベルにギャラリーの中全ての商品について
個数×金額の合計を出せば良いので…
まずはSum関数を使って合計値を出し
Text関数で金額の書式に整えます。
Text(
Sum(
GalleryListHistory.AllItems,
Number*Price*1.1
),
"[$-ja-JP]###,###,###円(税込)"
)Excel関数に慣れている人だと
理解しやすいのではないでしょうか?

■主な機能
┗ 3秒後MainScreenに遷移
■3秒後MainScreenに遷移
注文確定ボタン押下後に
お礼のページをNavigate関数で表示しましょう!(ここは割愛)
そしてお礼のページは
3秒後に自動でMainScreenに遷移する仕組みにします!

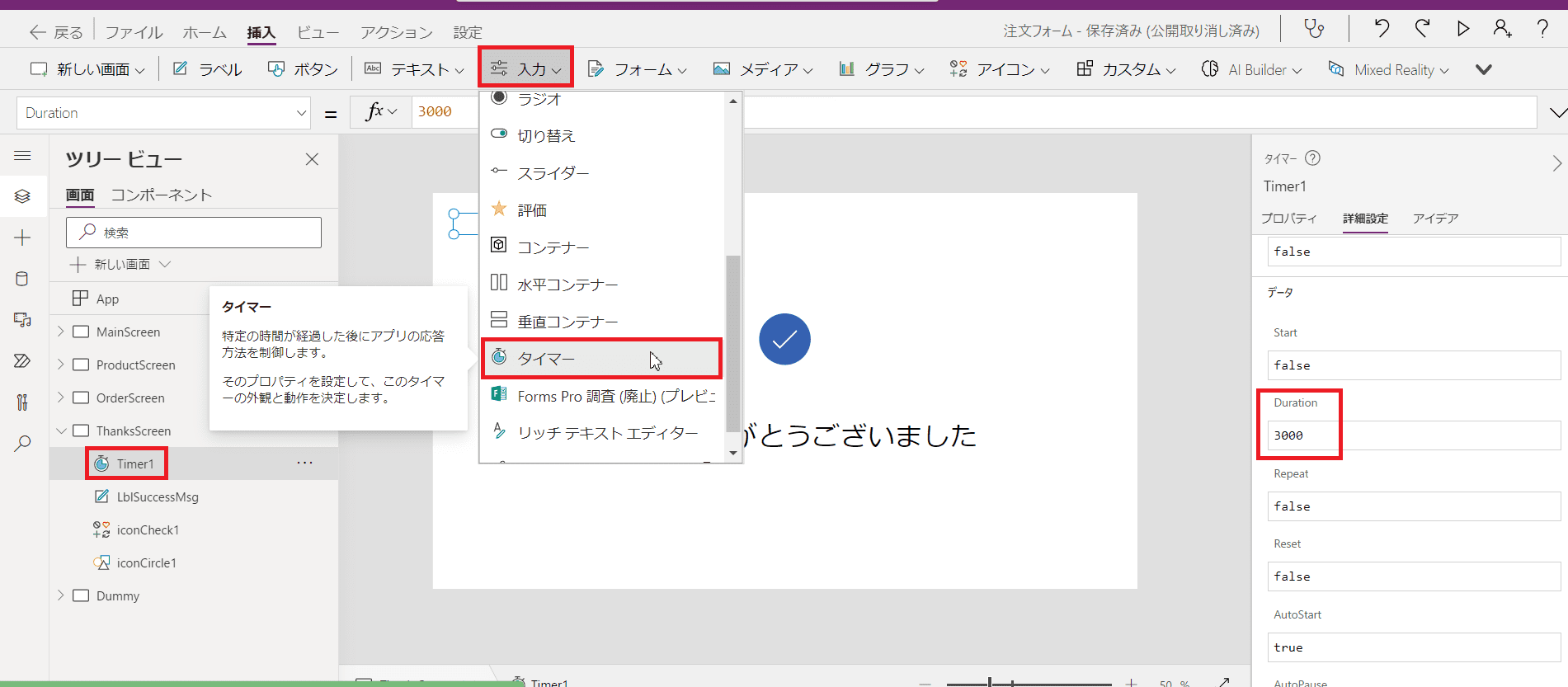
「入力」→「タイマー」を適当な位置に配置します。
そして「Duration」を「3000」と入力します!※OnVisible=false
これで「タイマー」が3秒をカウントします。
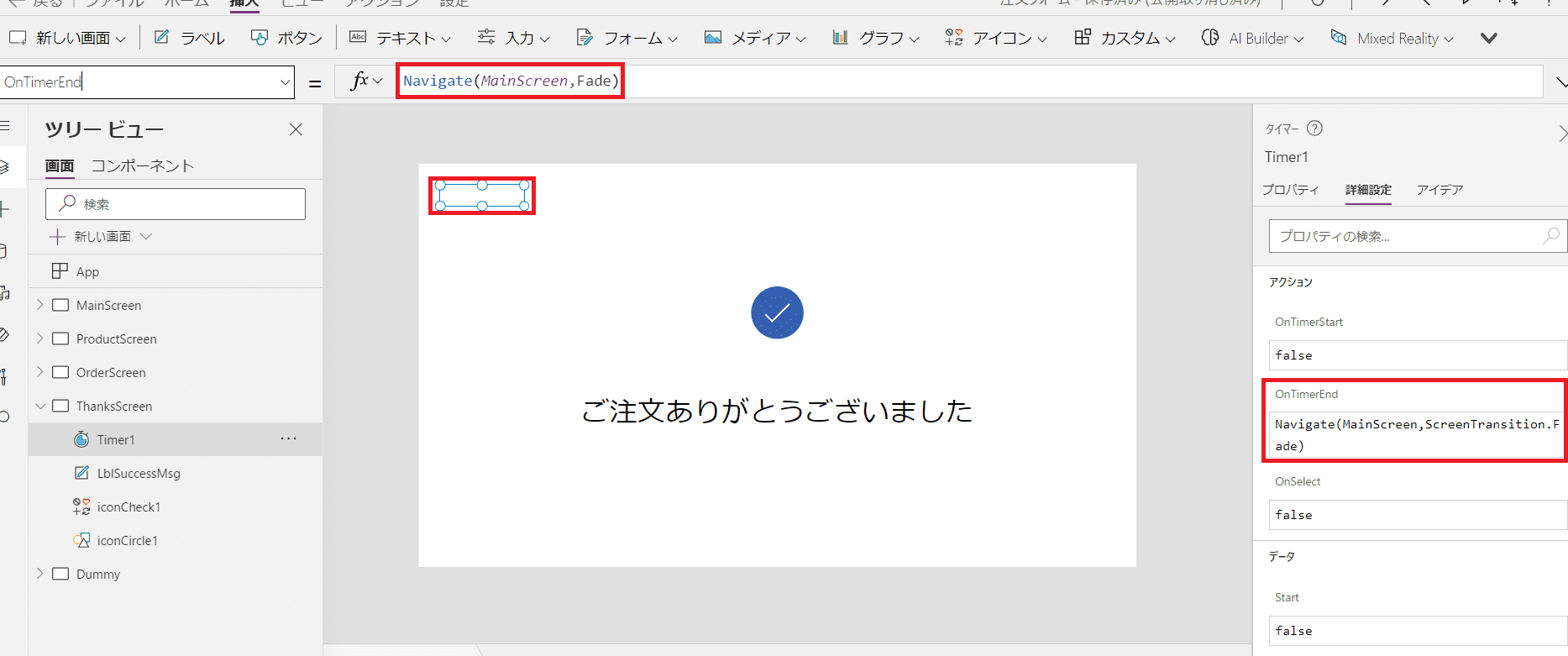
3秒カウント後にMianScreenに遷移したいので…

「OnTimerEnd」に
=Navigate(MainScreen, Fade)と書いておけば、自動で3秒後にMainScreenに遷移できます!
 かじむー
かじむー
外部連携させた部分を解説
 かじむー
かじむー
ここでは「郵便番号から住所を自動反映」について
カスタムコネクタを使って解説します!
「カスタムコネクタ」とは
PowerApps側で初めから準備されているコネクタではなく
自分で外部との接続を作ったものです。
今回は「郵便番号検索API」と接続できるコネクタを作りました。
ここに関しては
コチラのYouTubeを参考にさせて頂きました!
是非気になる方は試してみて下さい!
 【PowerApps】PowerAutomateと連携して注文フォーム完成させよう!
【PowerApps】PowerAutomateと連携して注文フォーム完成させよう!
いざ!ペーパーレス化へ!

いかがだったでしょうか?
HTMLやJavascriptなんか覚えるよりかは
はるかに簡単だと思います!
DBへの操作は一般的にはSQLという言語を
覚えないといけませんがその必要もありません!
こうやって考えると
どのプログラミング言語でもやっている事は同じで
その名の通り「言語」という表し方が違うだけですね!
これを誰でも作れる表現にしたのが
RPAやPowerAppsなどのローコード・ノーコードになりますね!
組み立て方さえ慣れてくれば
非エンジニアでも色々作れると思います!
まずは触ってみて色々作ってみましょう!
 かじむー
かじむー